
 Facturedo (Klimb)
Facturedo (Klimb) 

SMEs were facing complicated and long bank processes


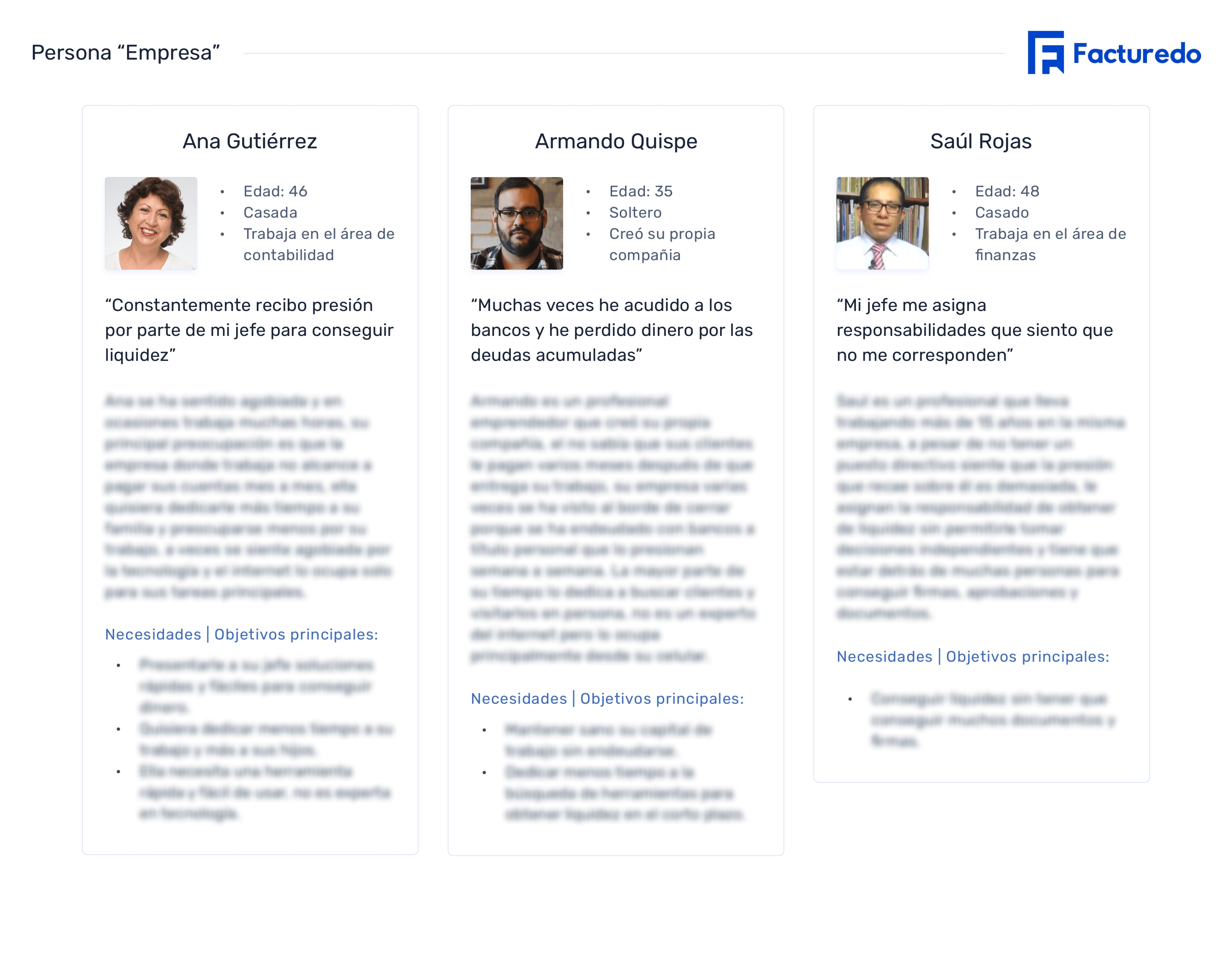
With the help of surveys and user interviews, I crafted these SEM user personas:

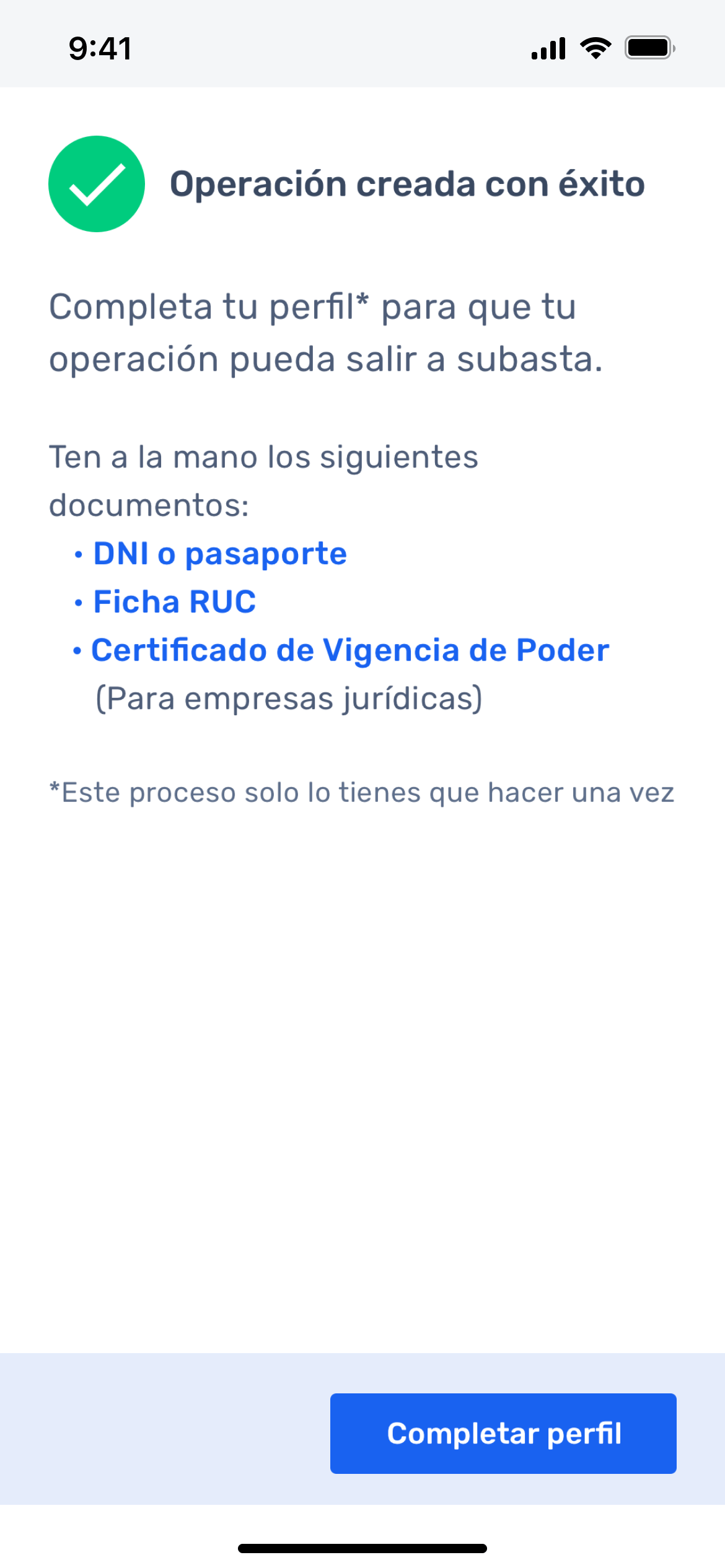
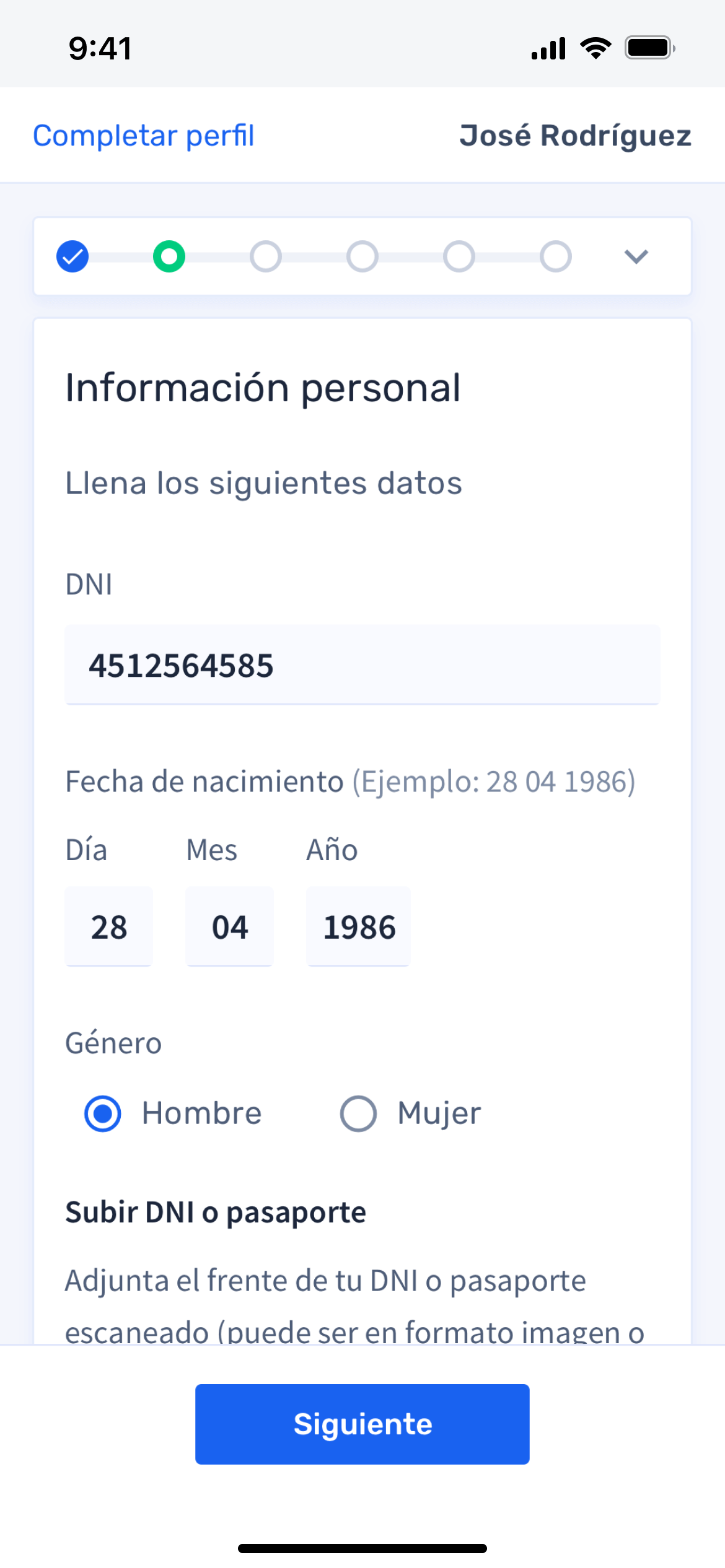
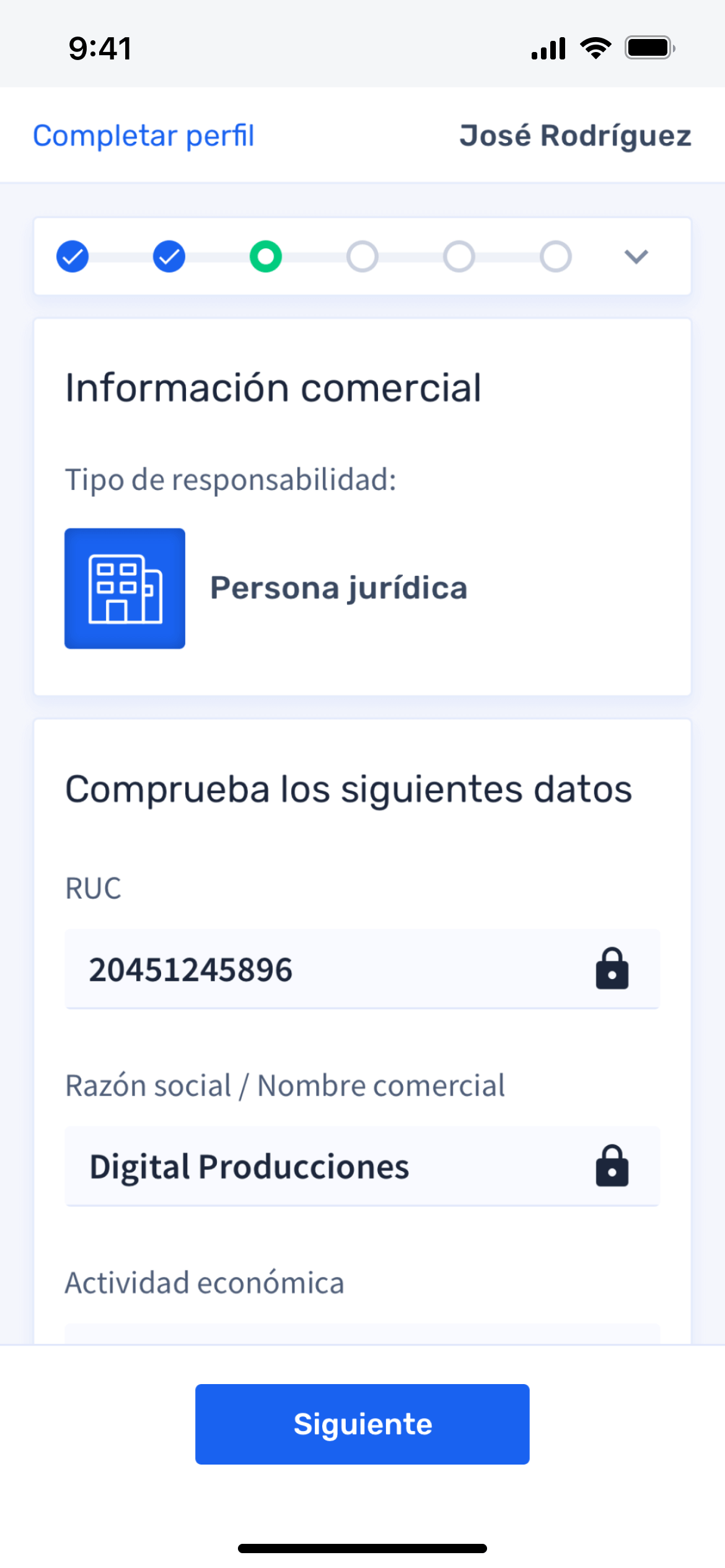
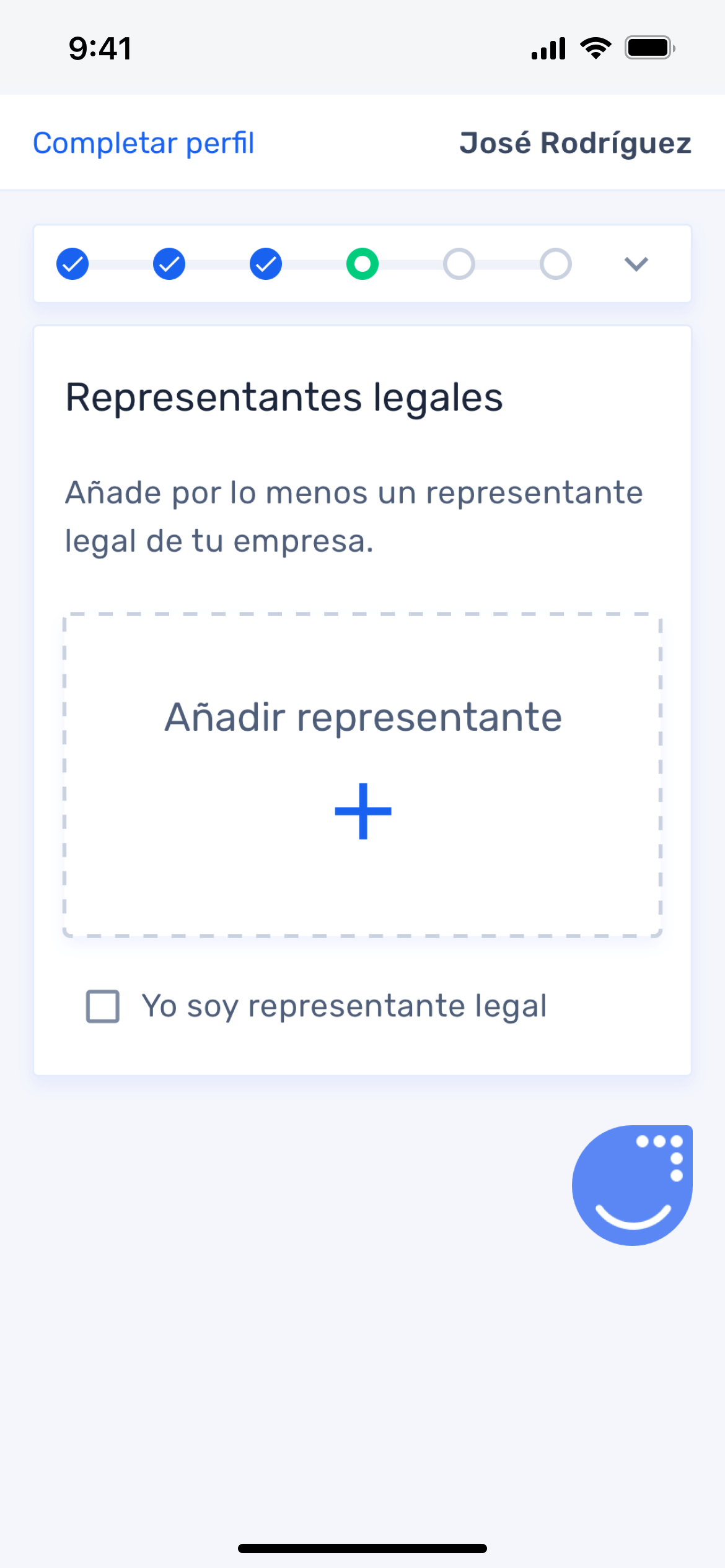
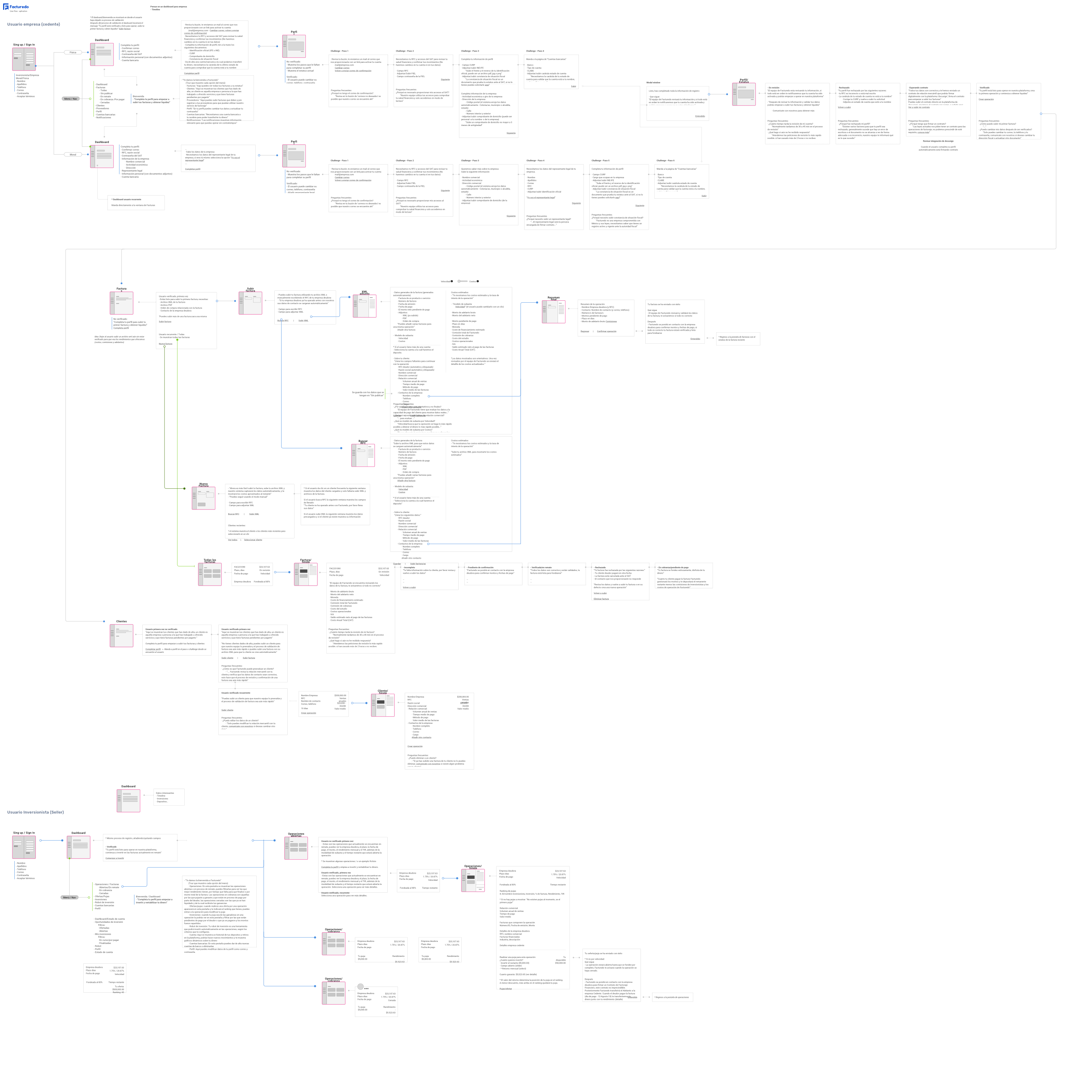
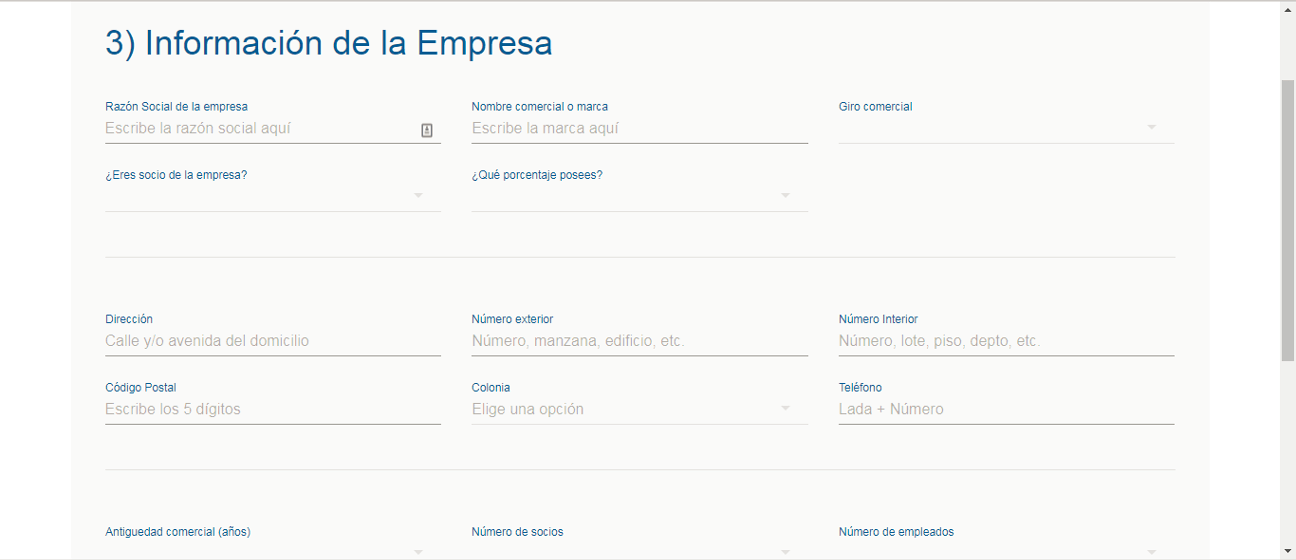
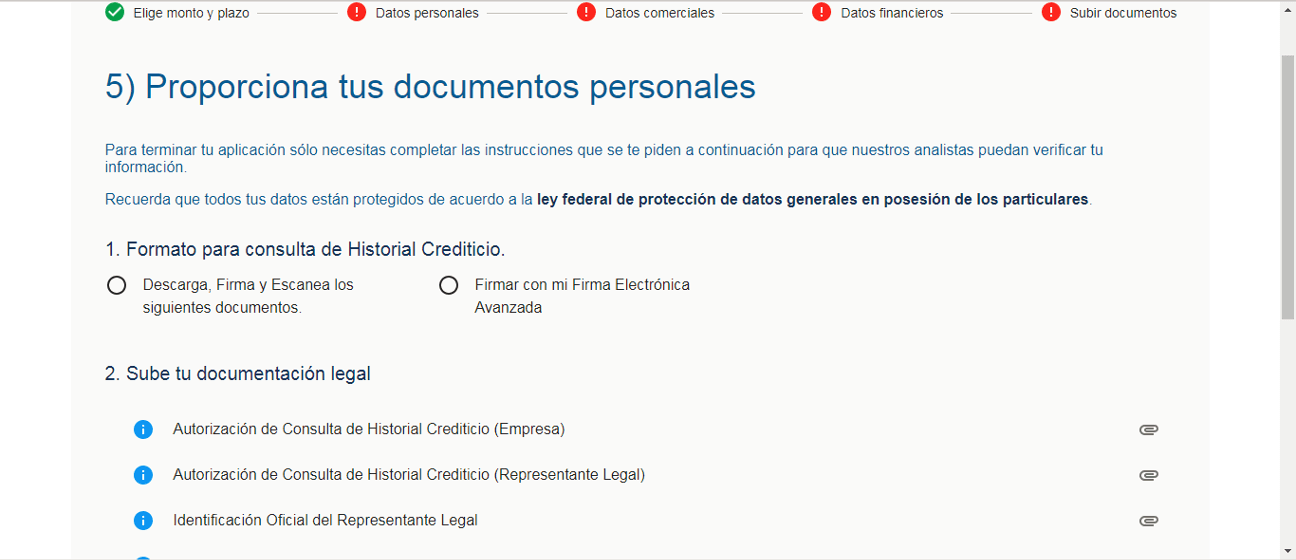
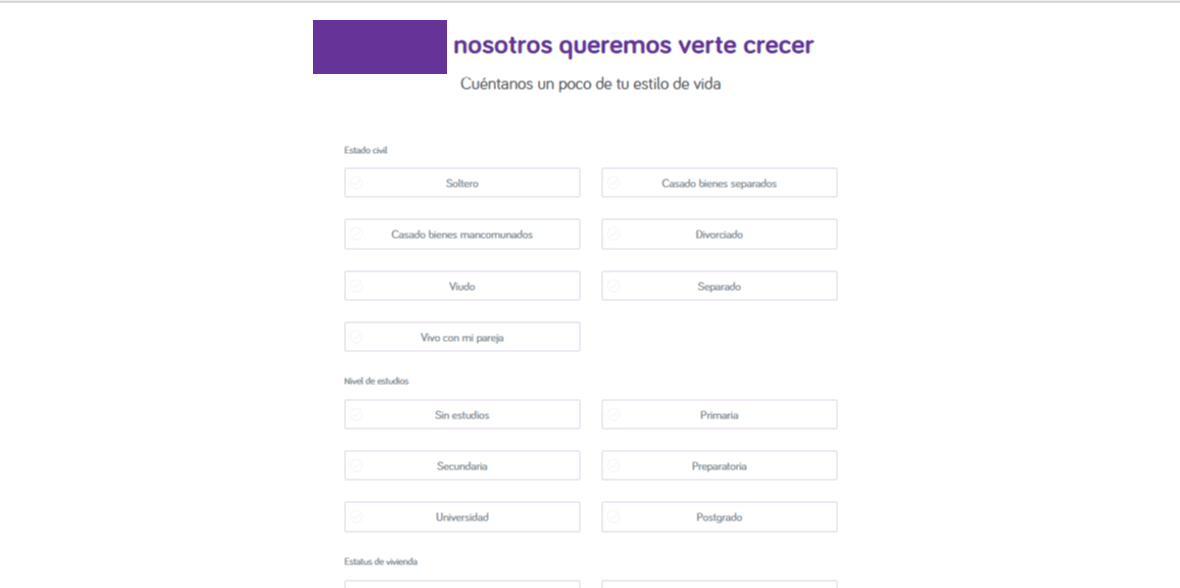
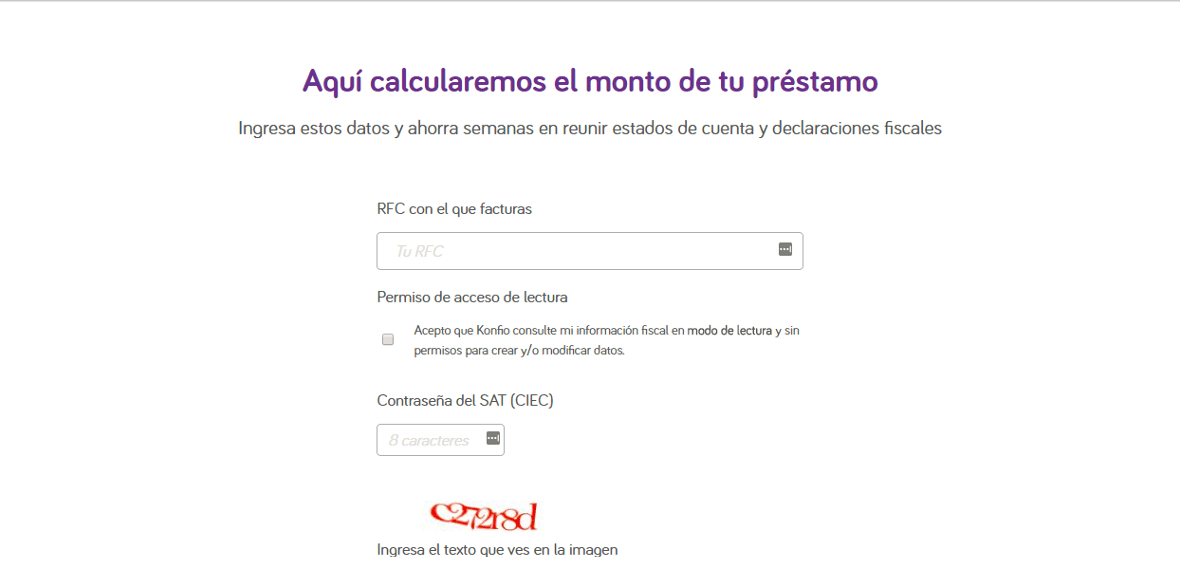
Create an Account and Onboarding Flow:














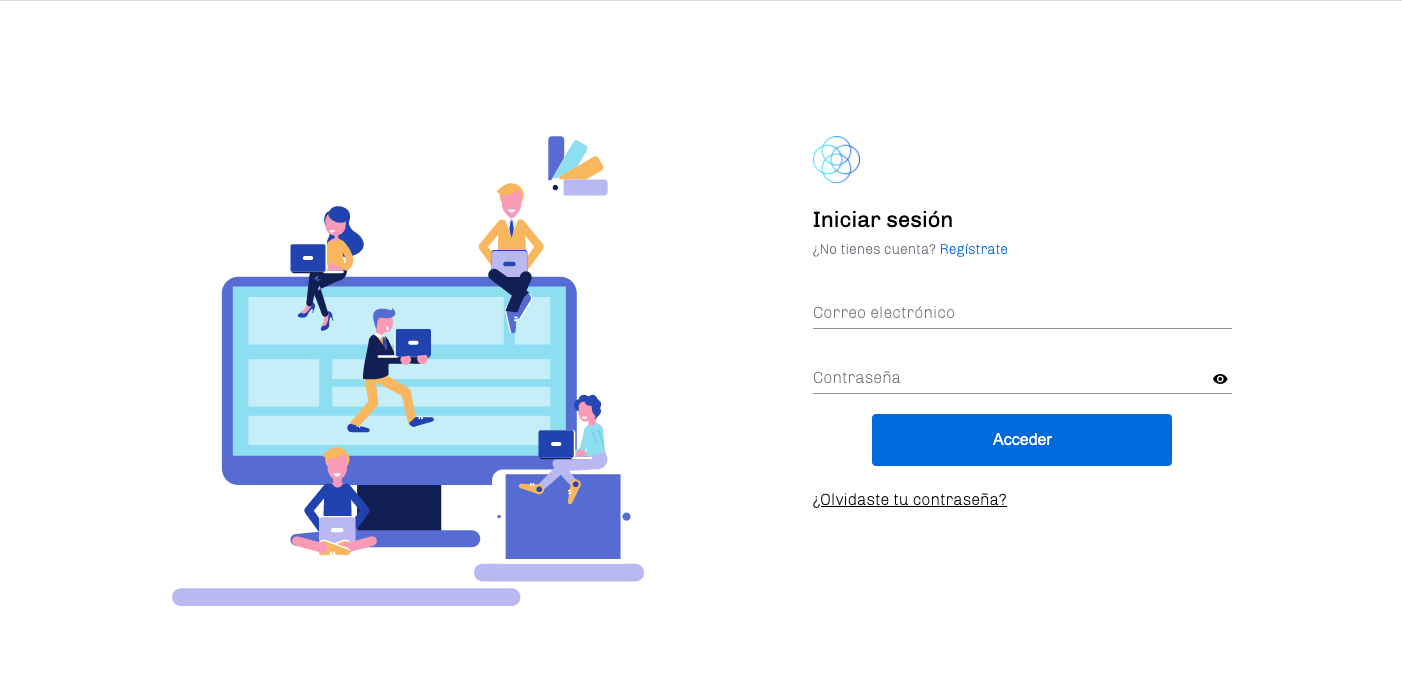
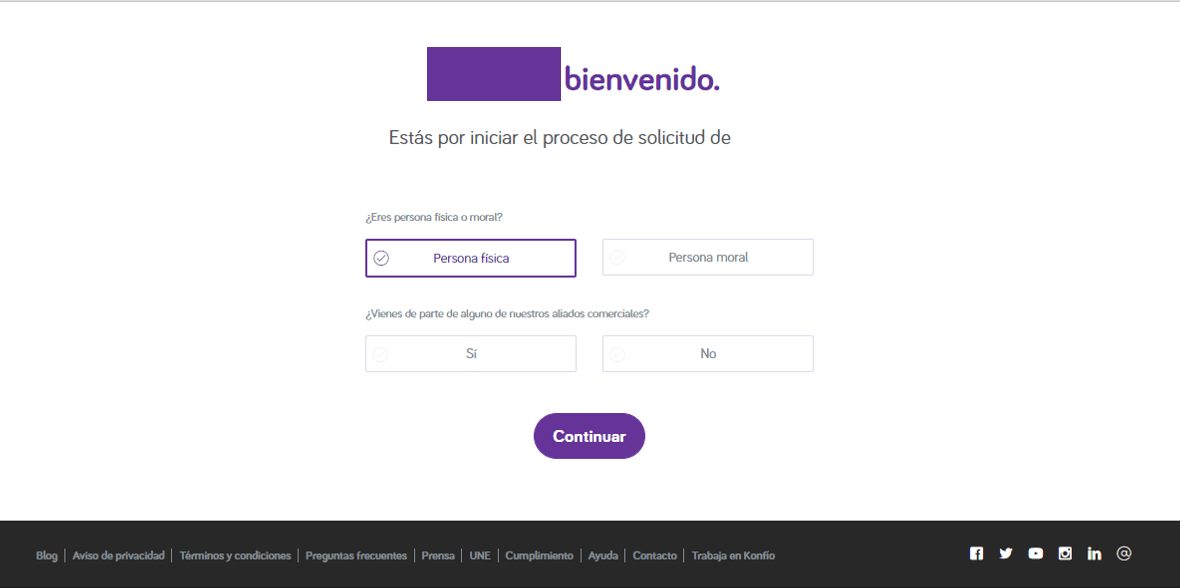
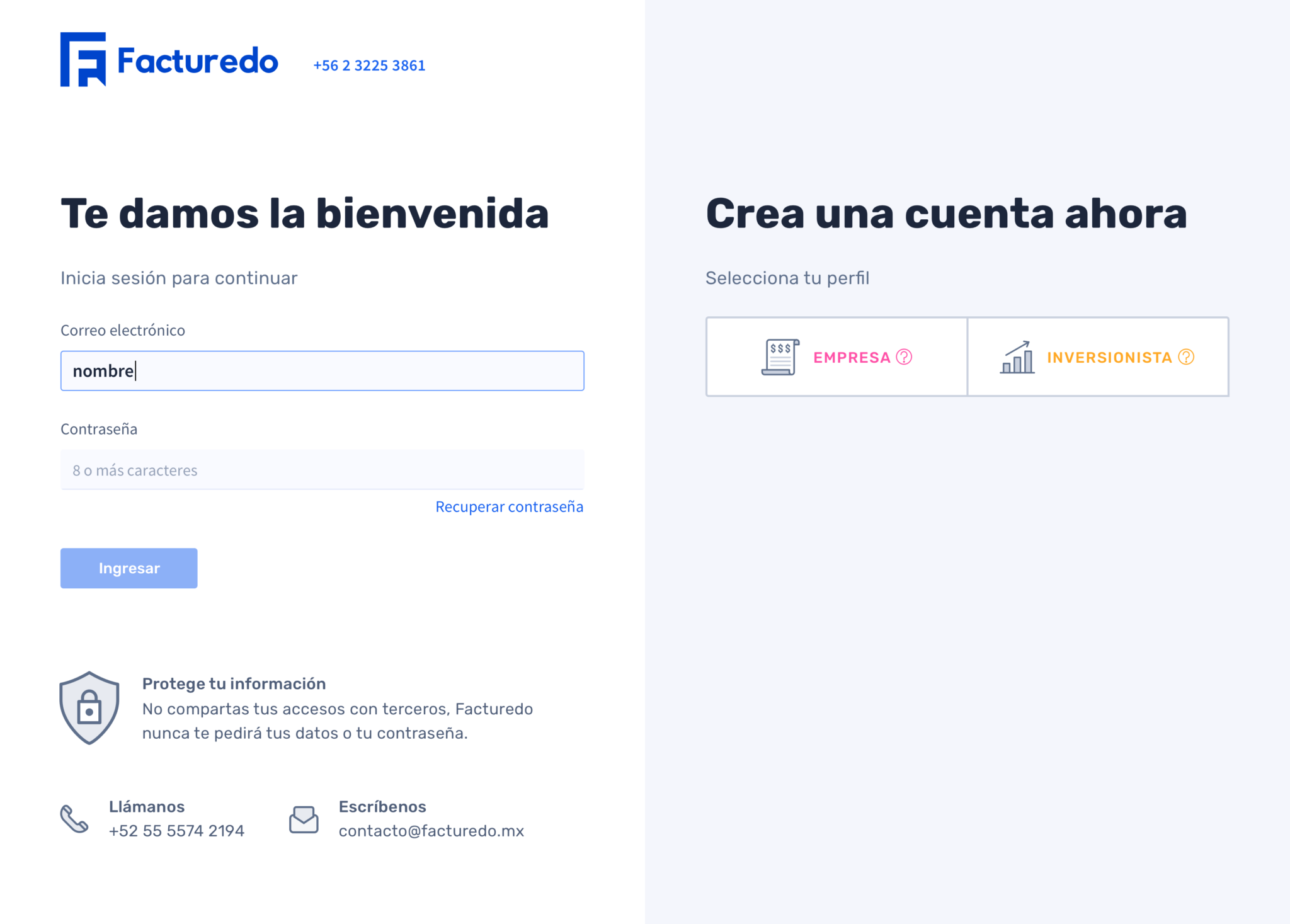
Login and Signup:

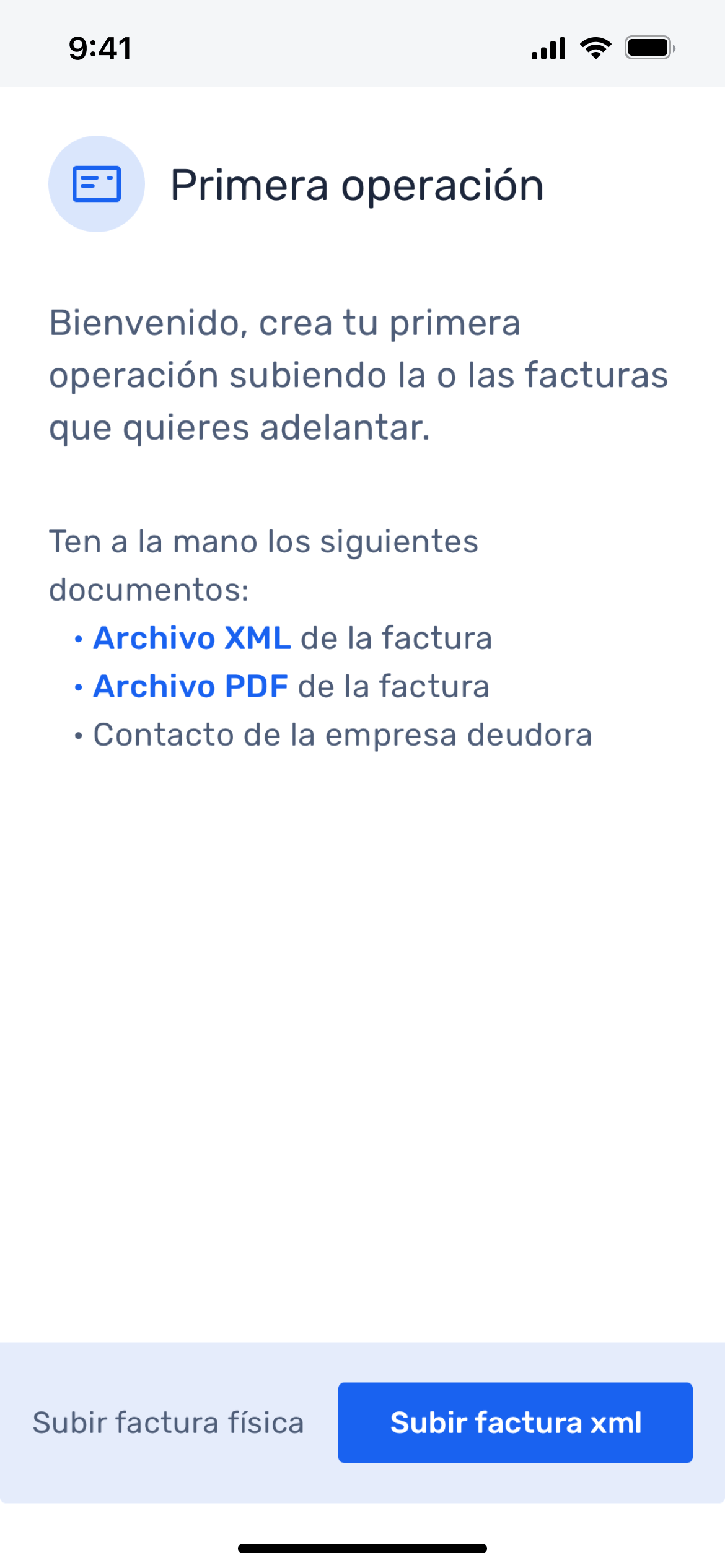
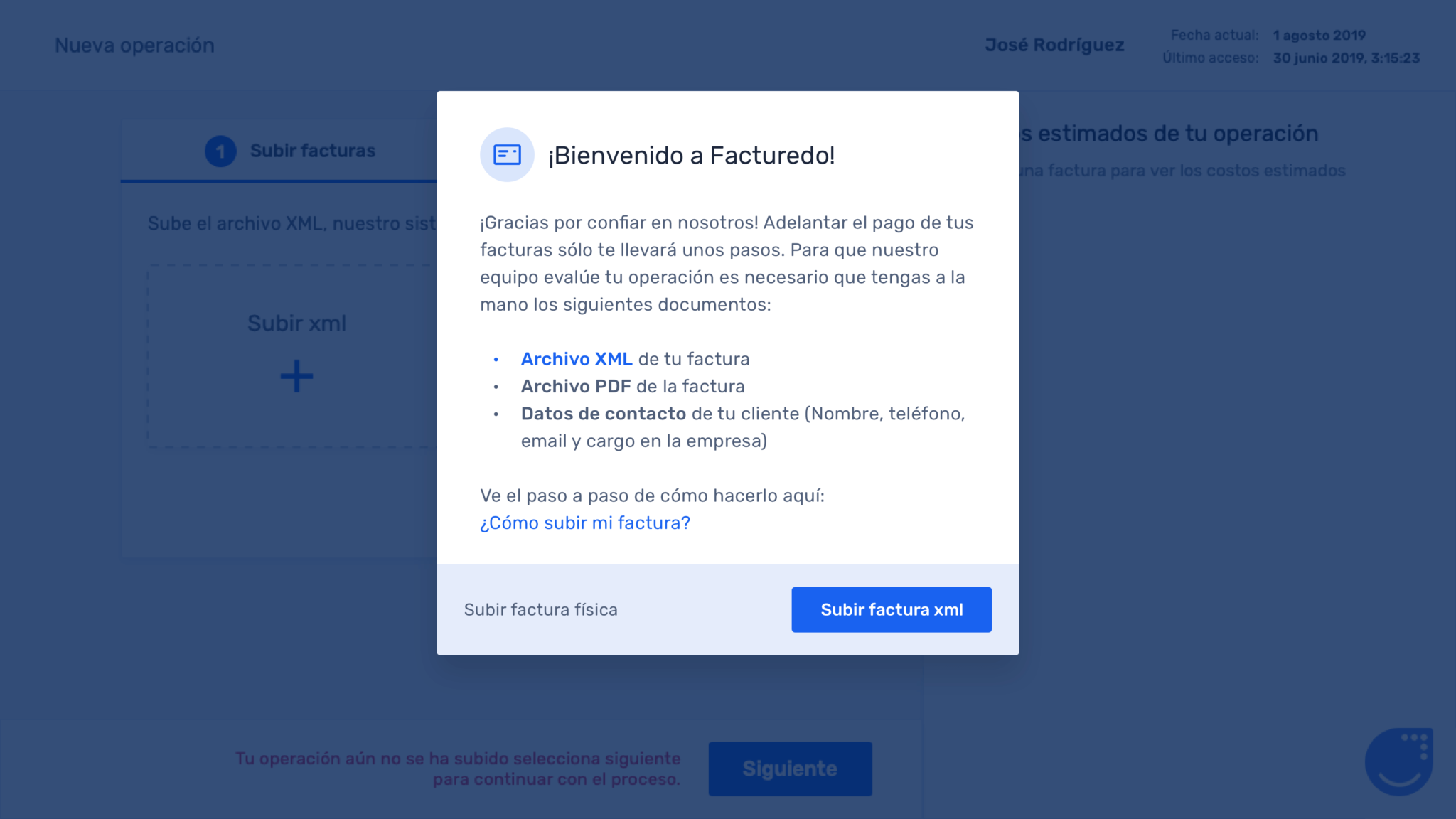
Welcome:

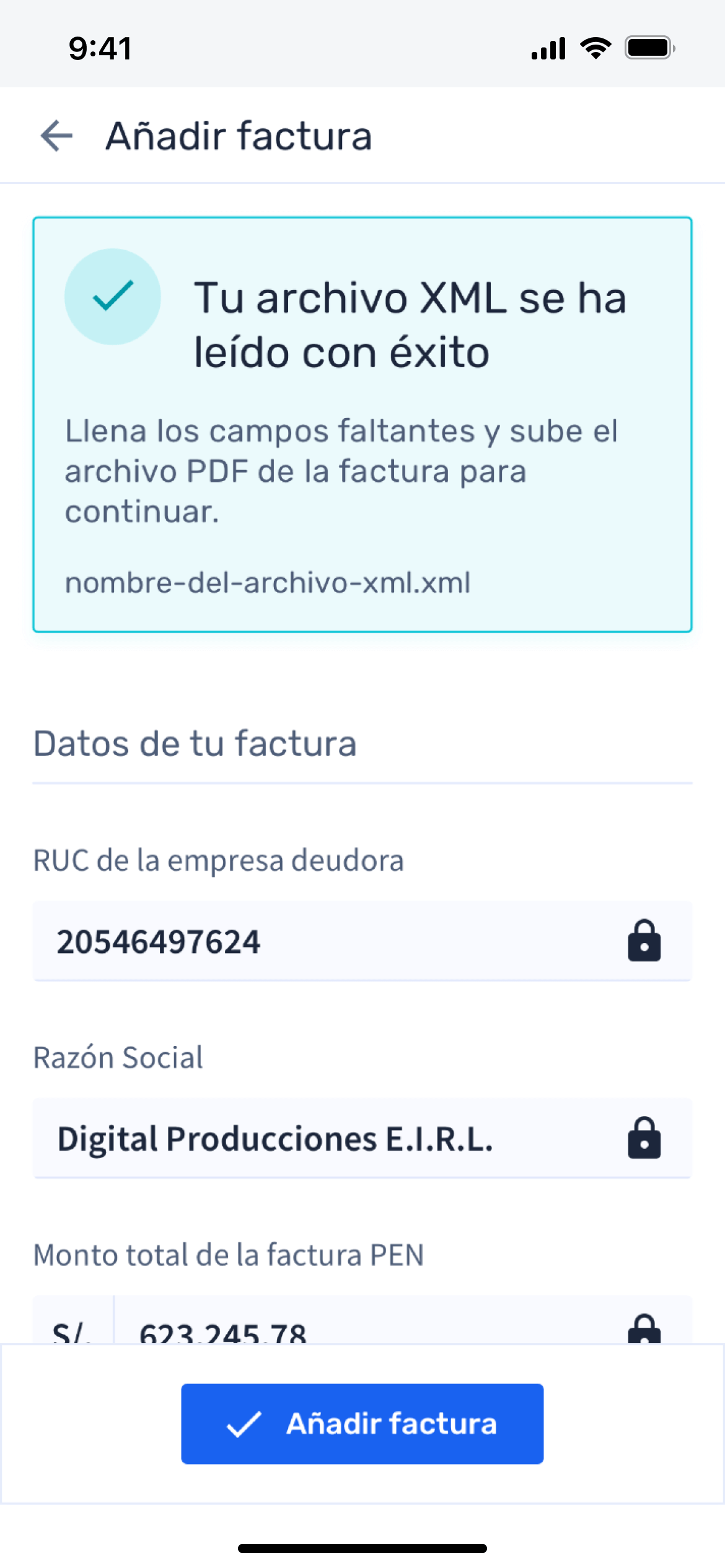
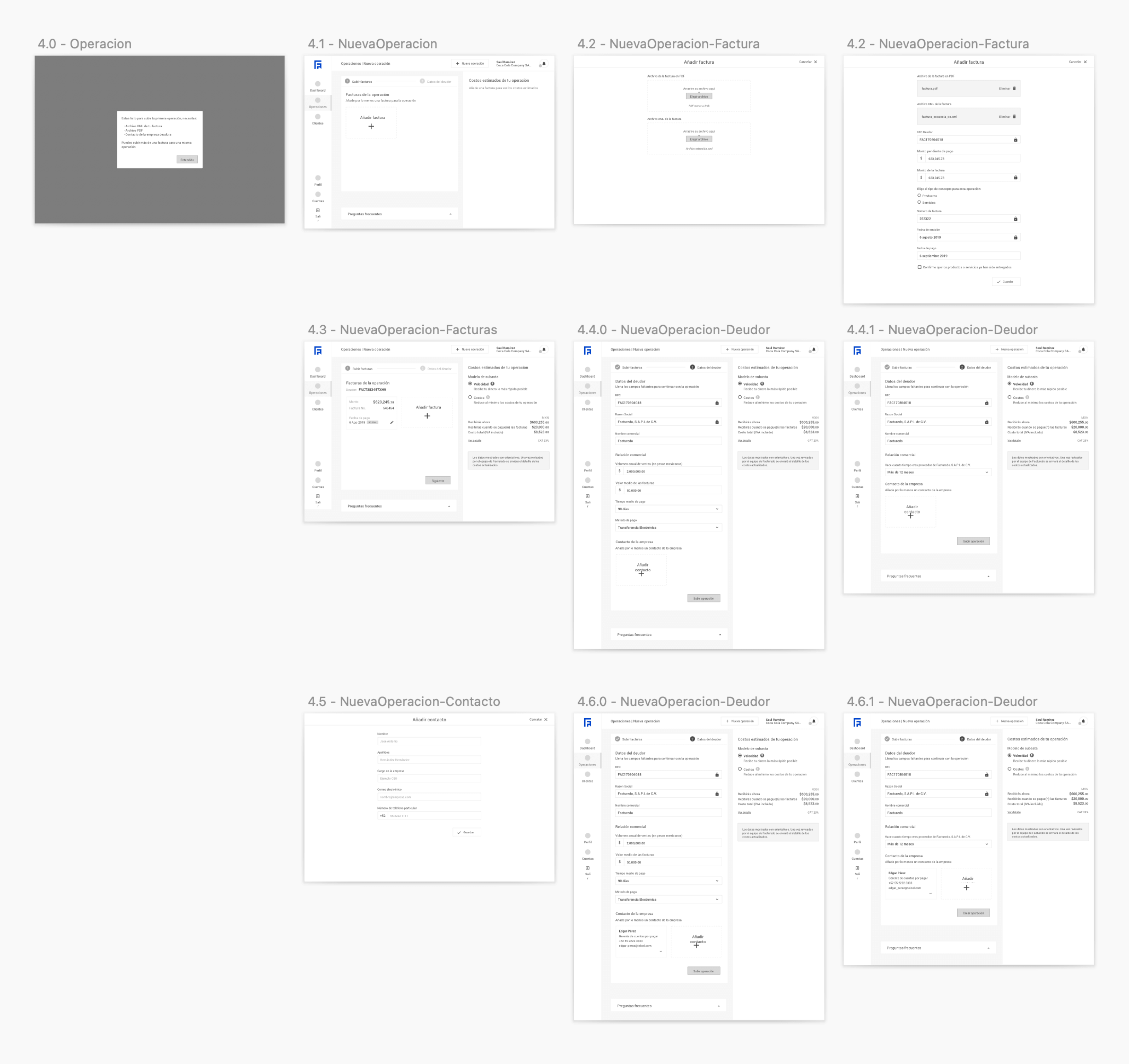
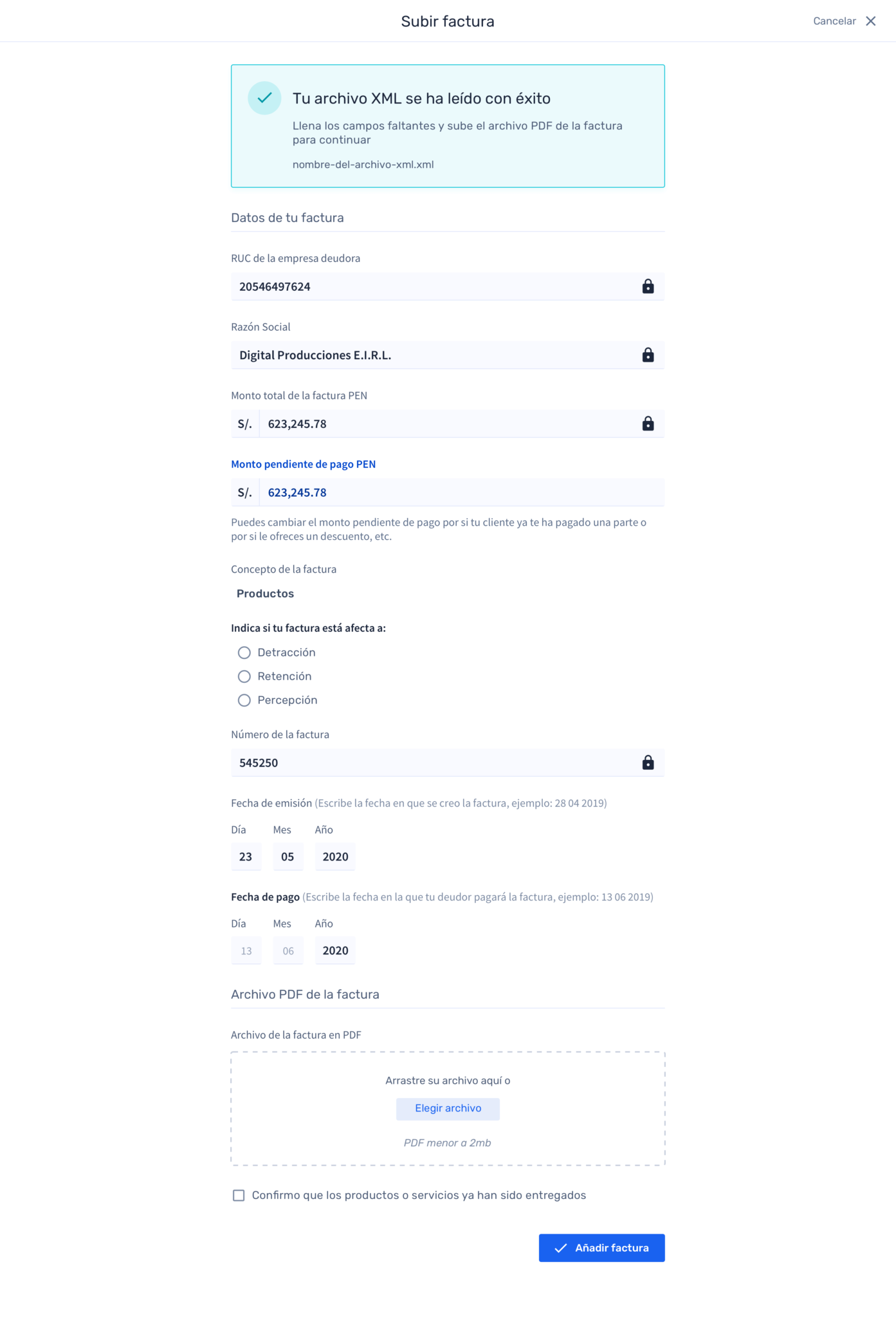
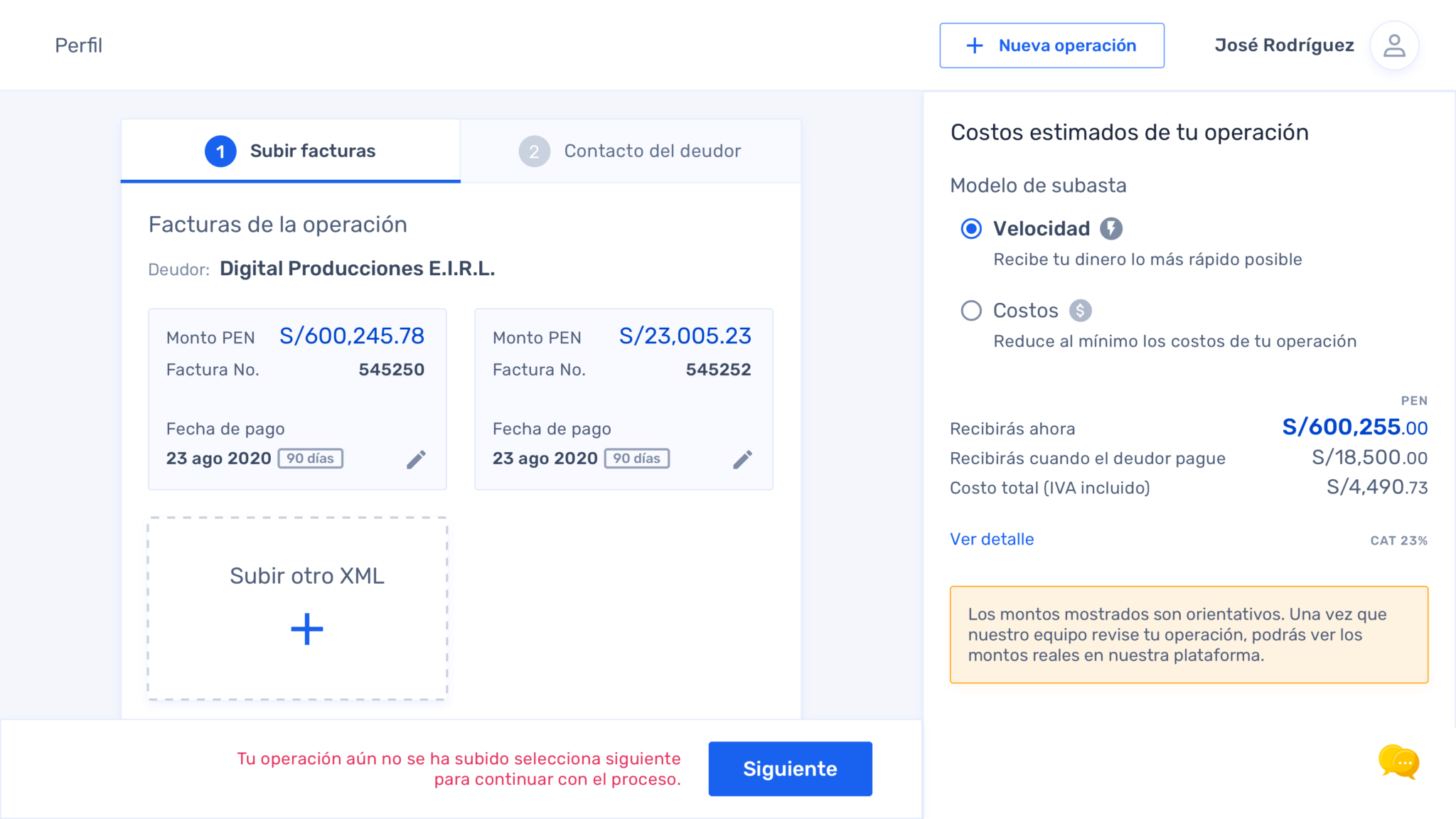
XML reading tool:

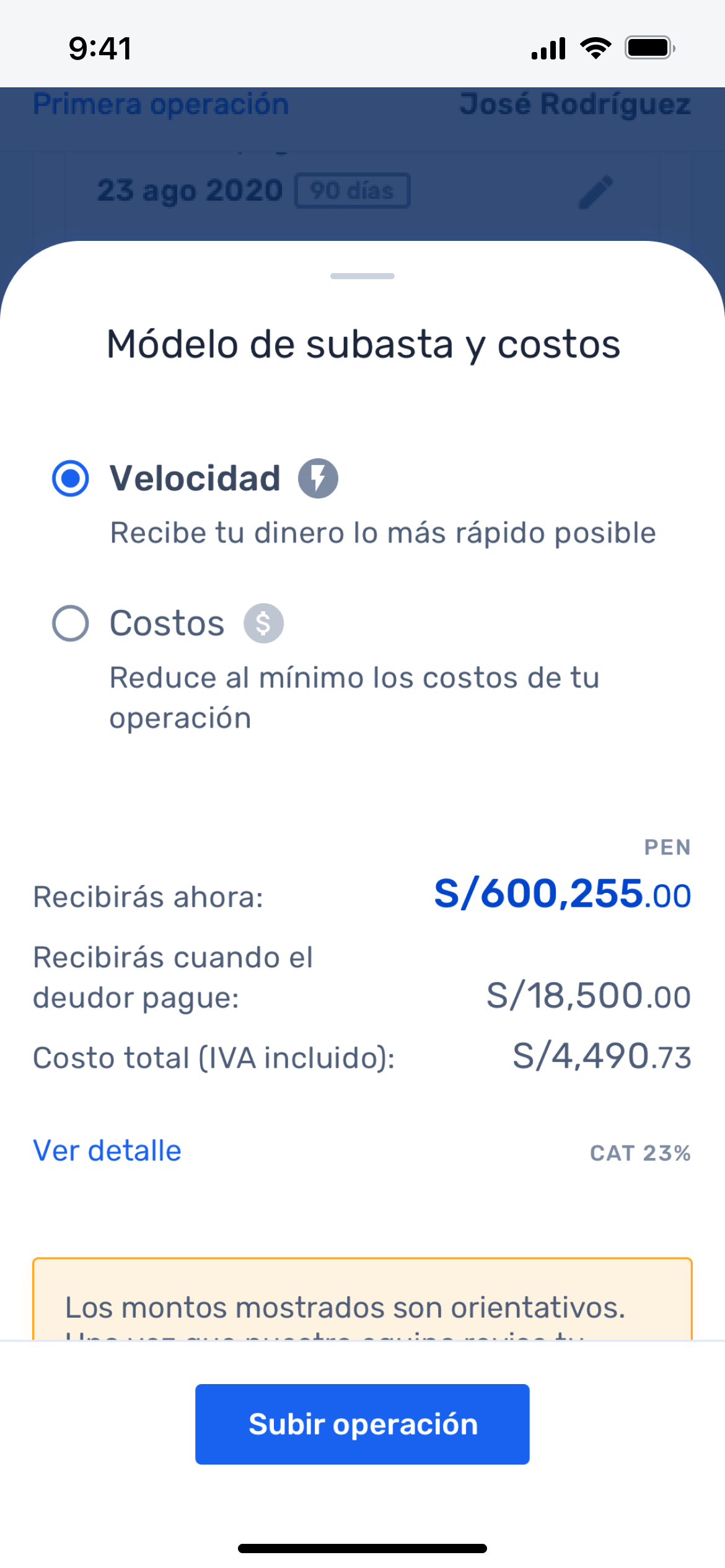
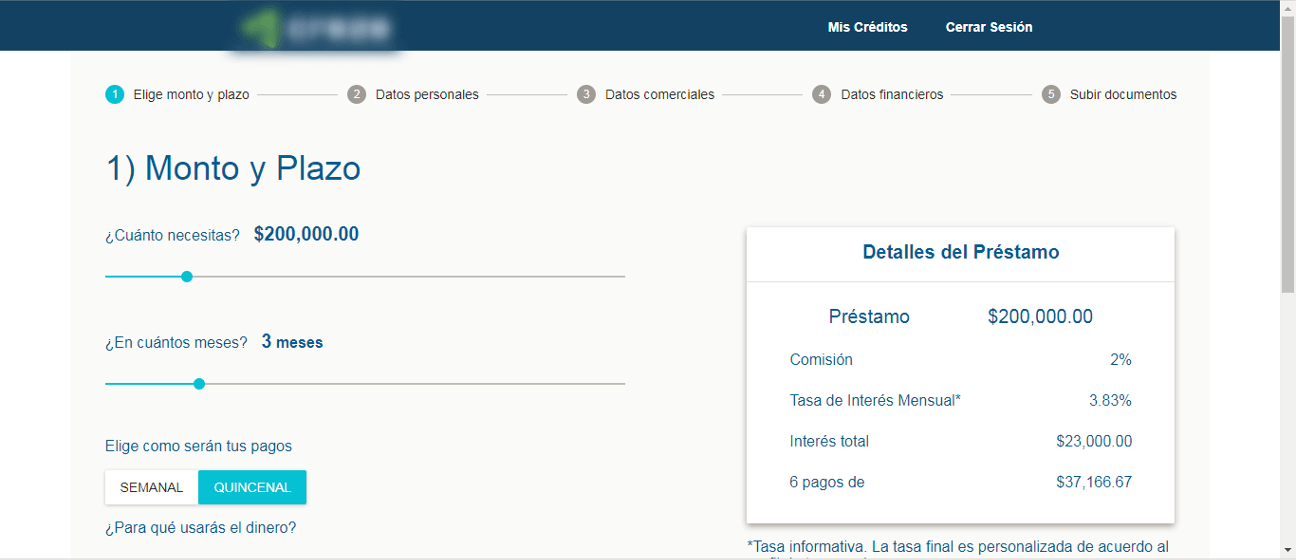
Costs:

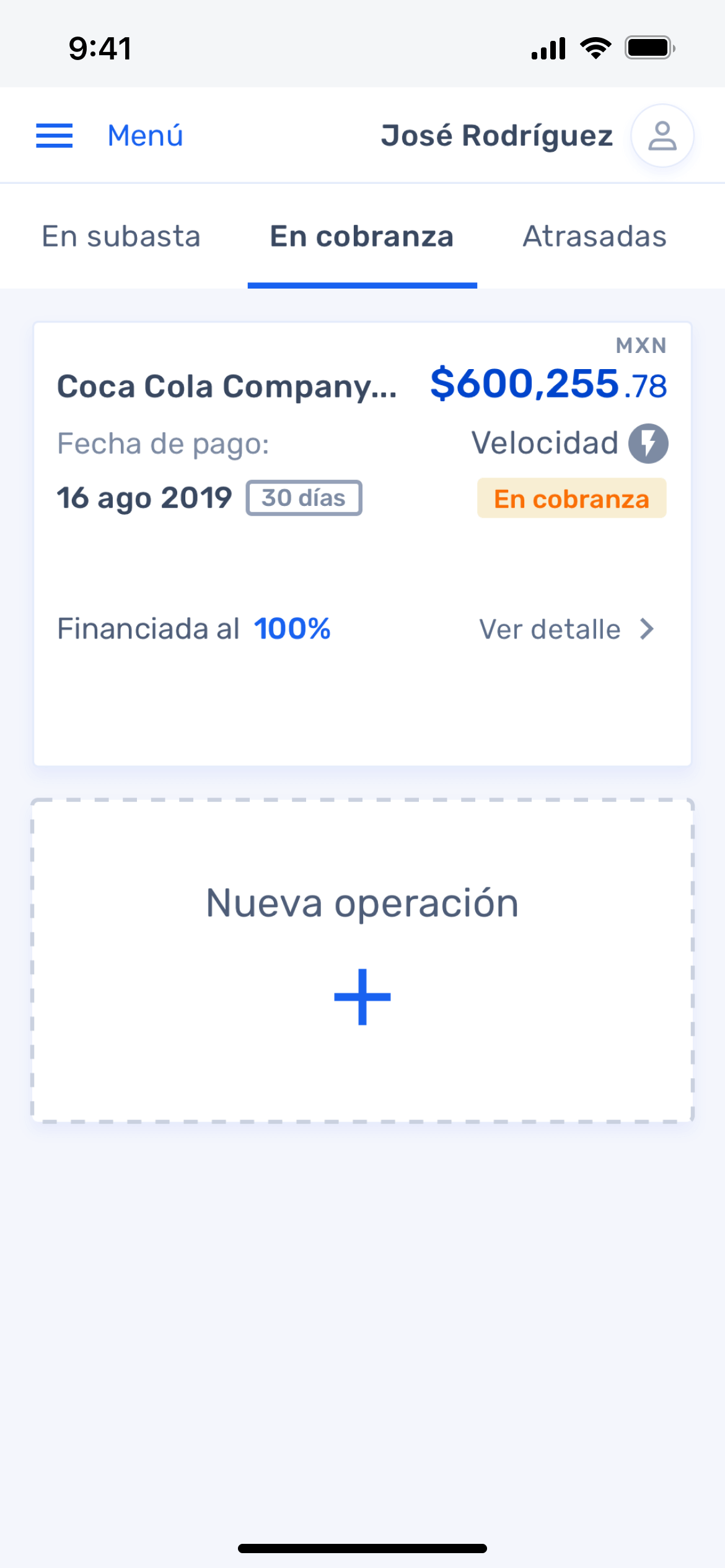
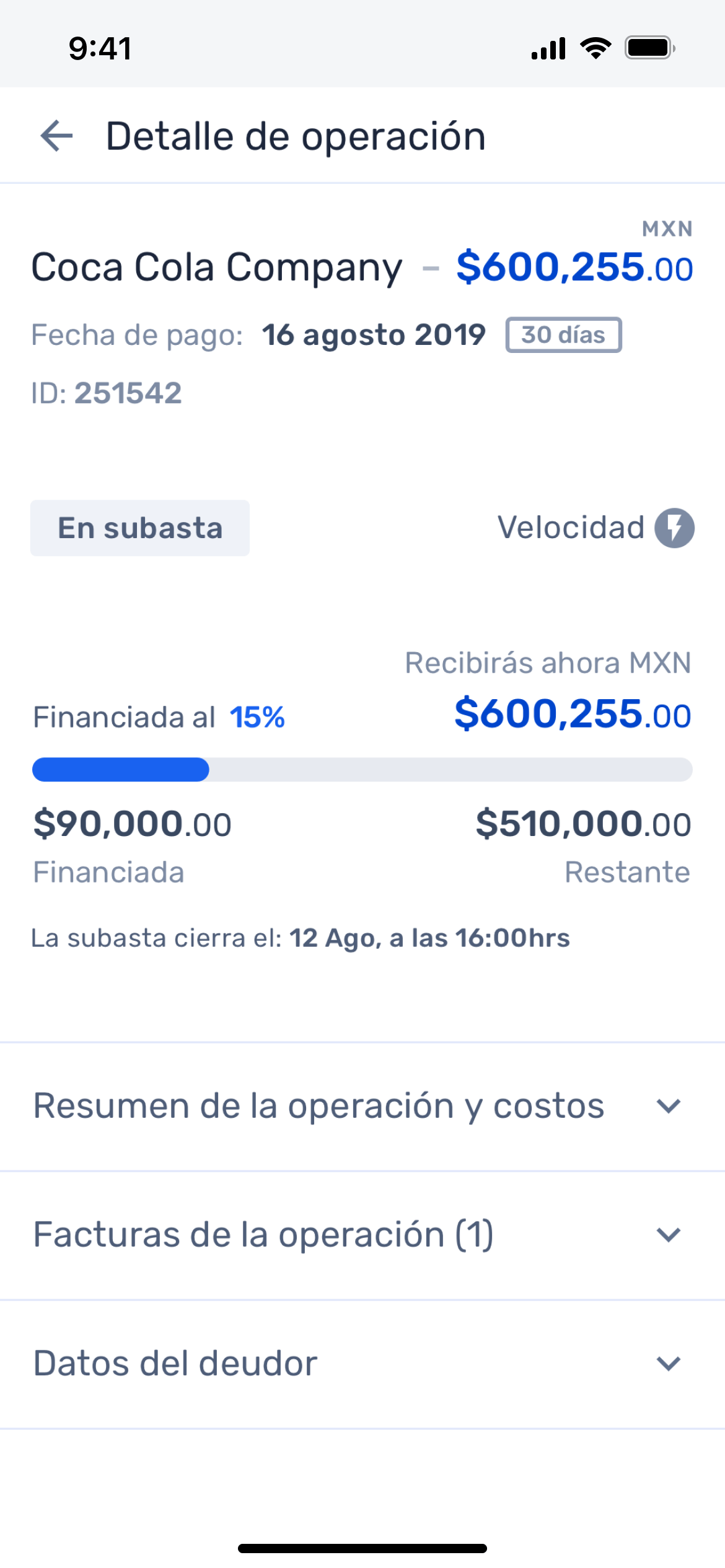
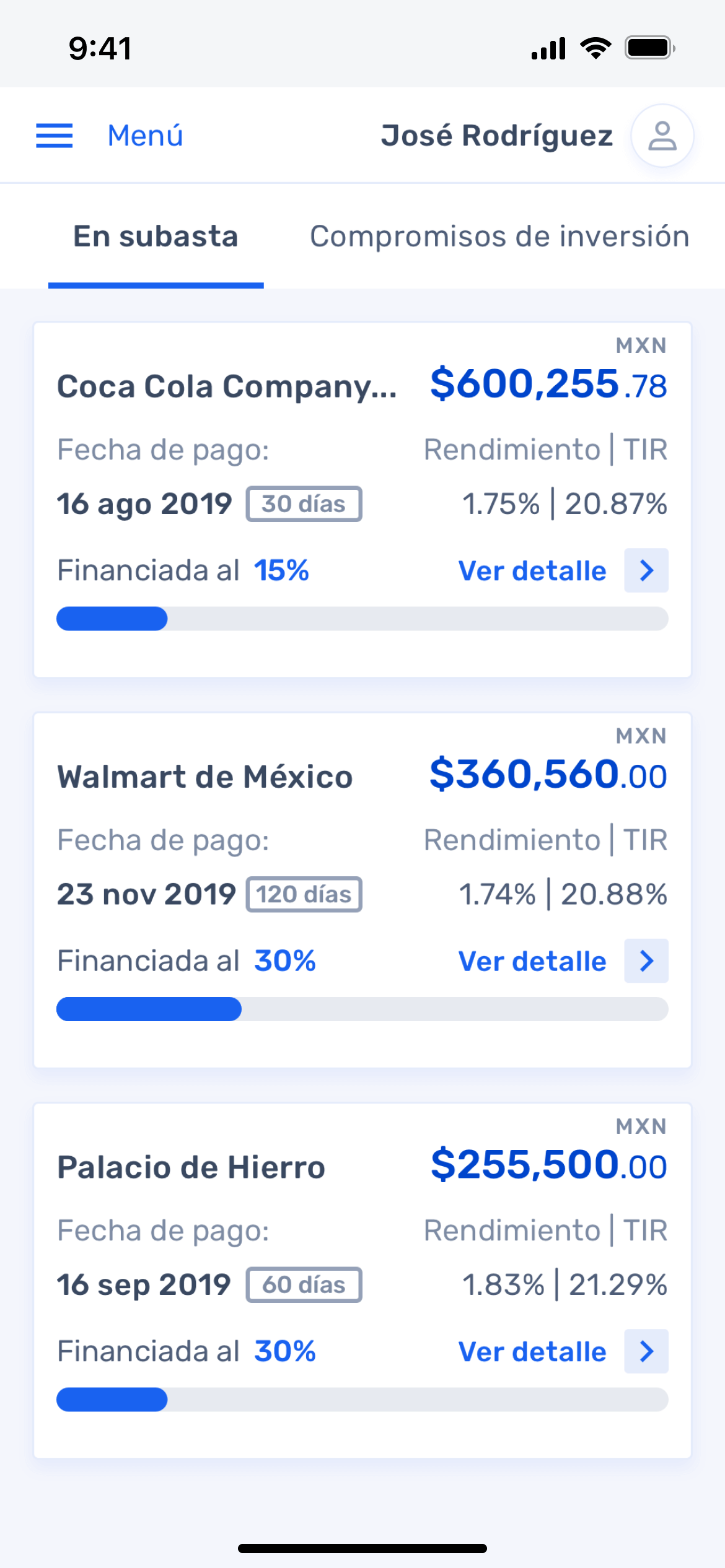
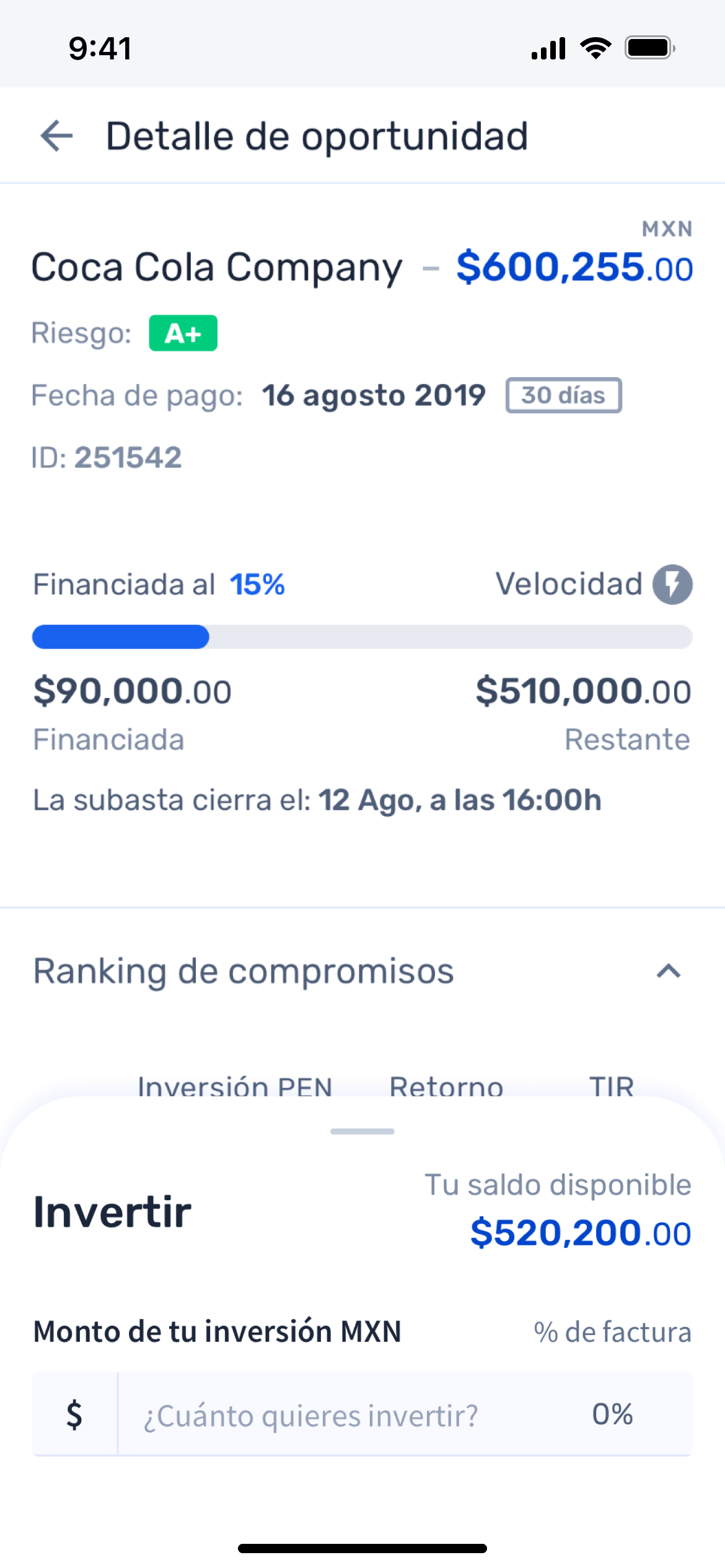
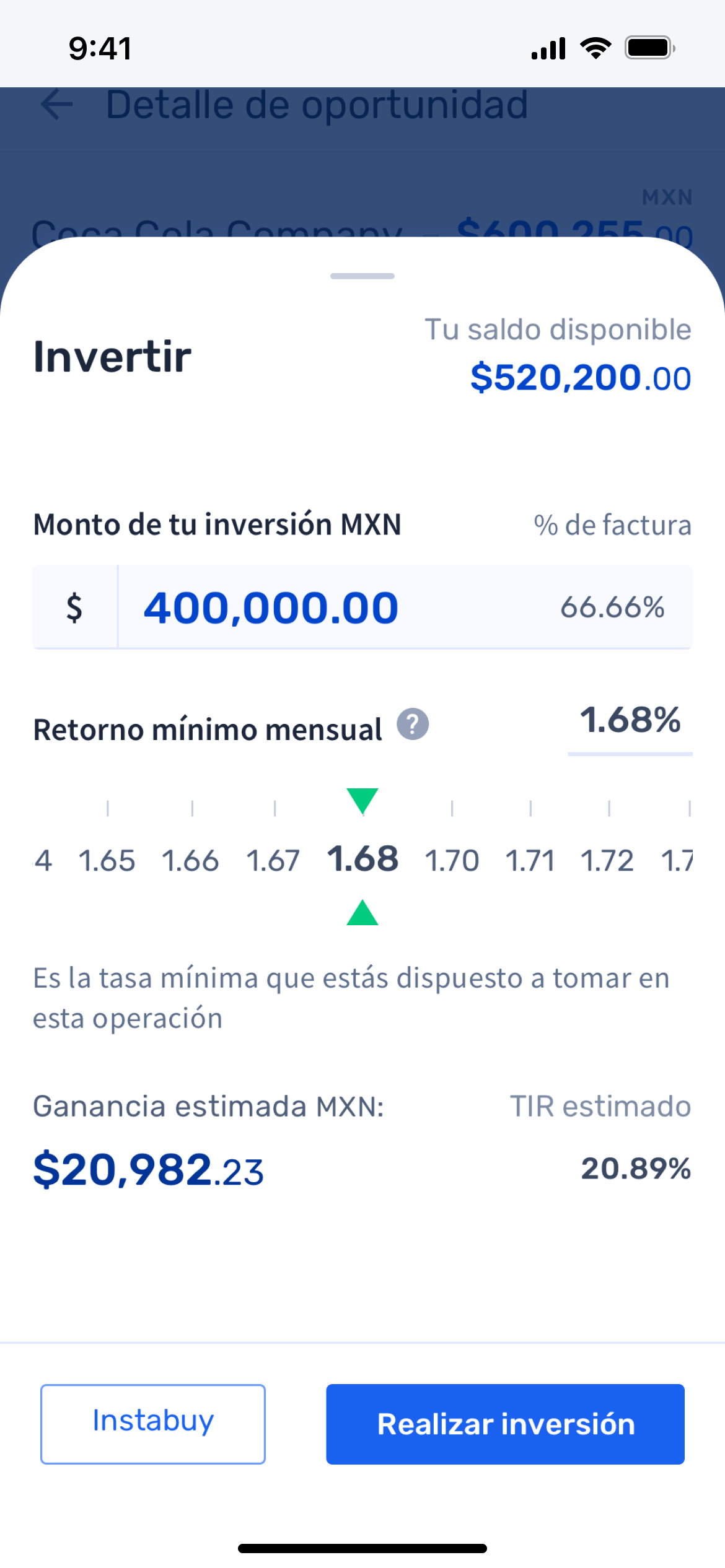
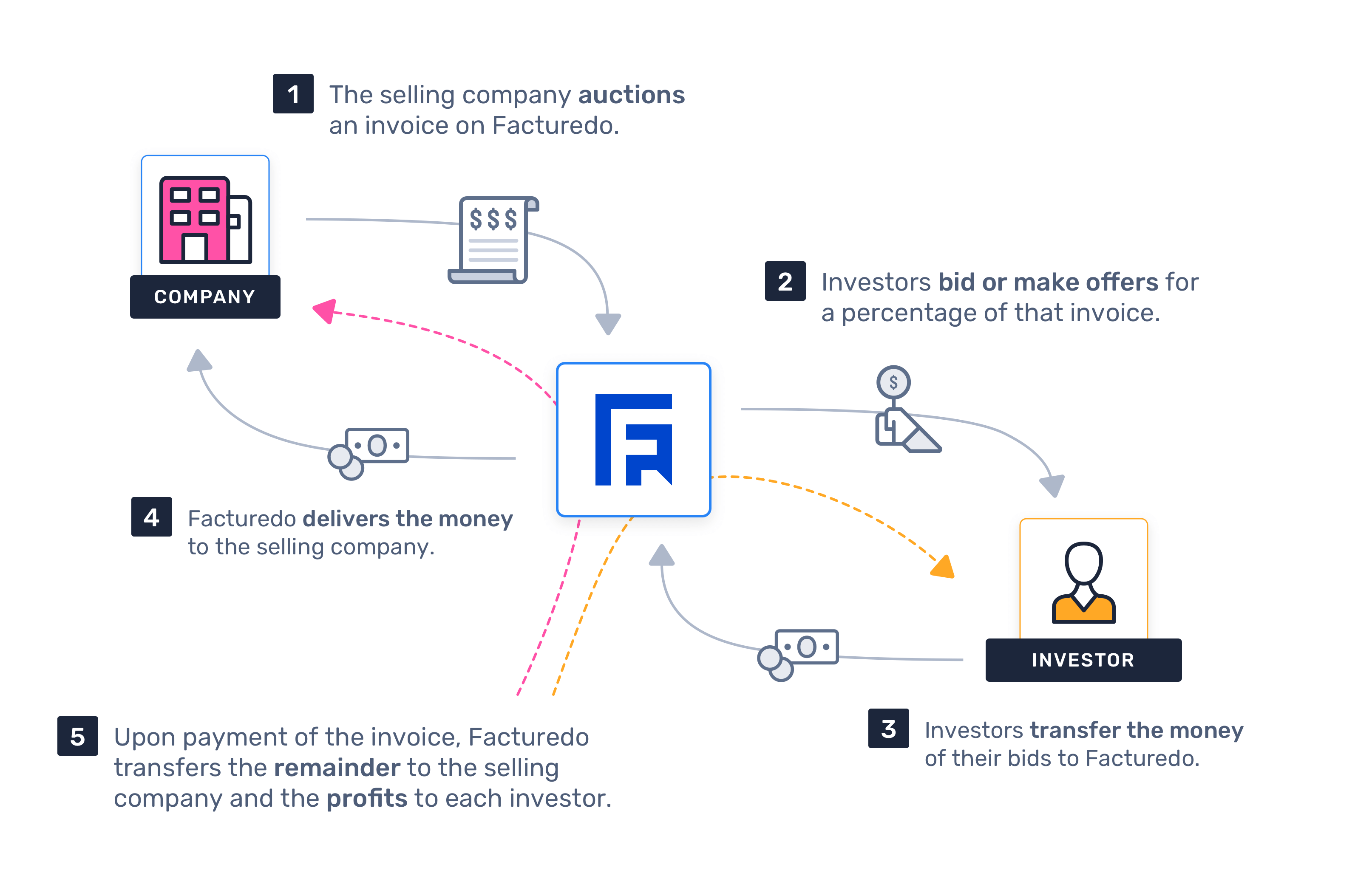
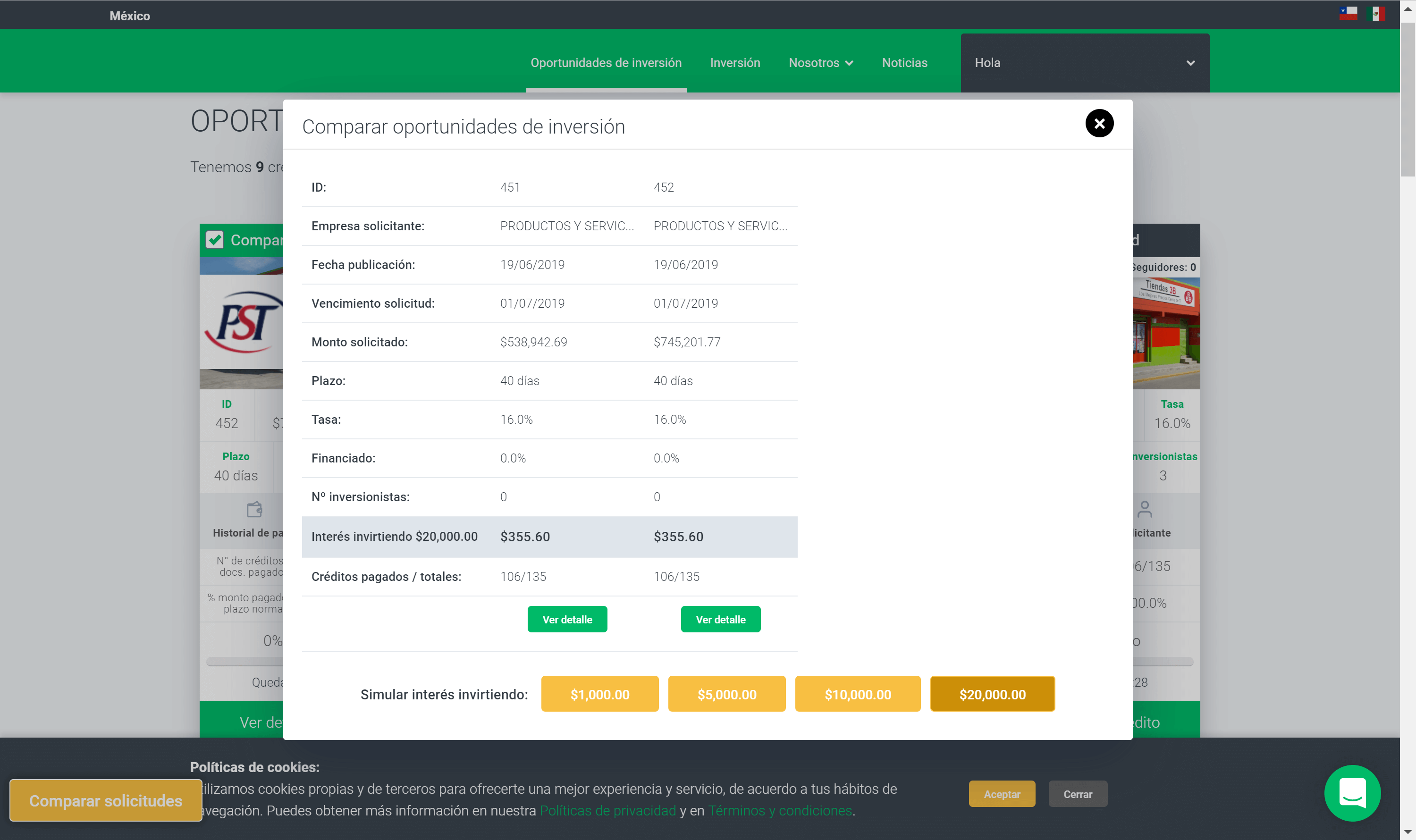
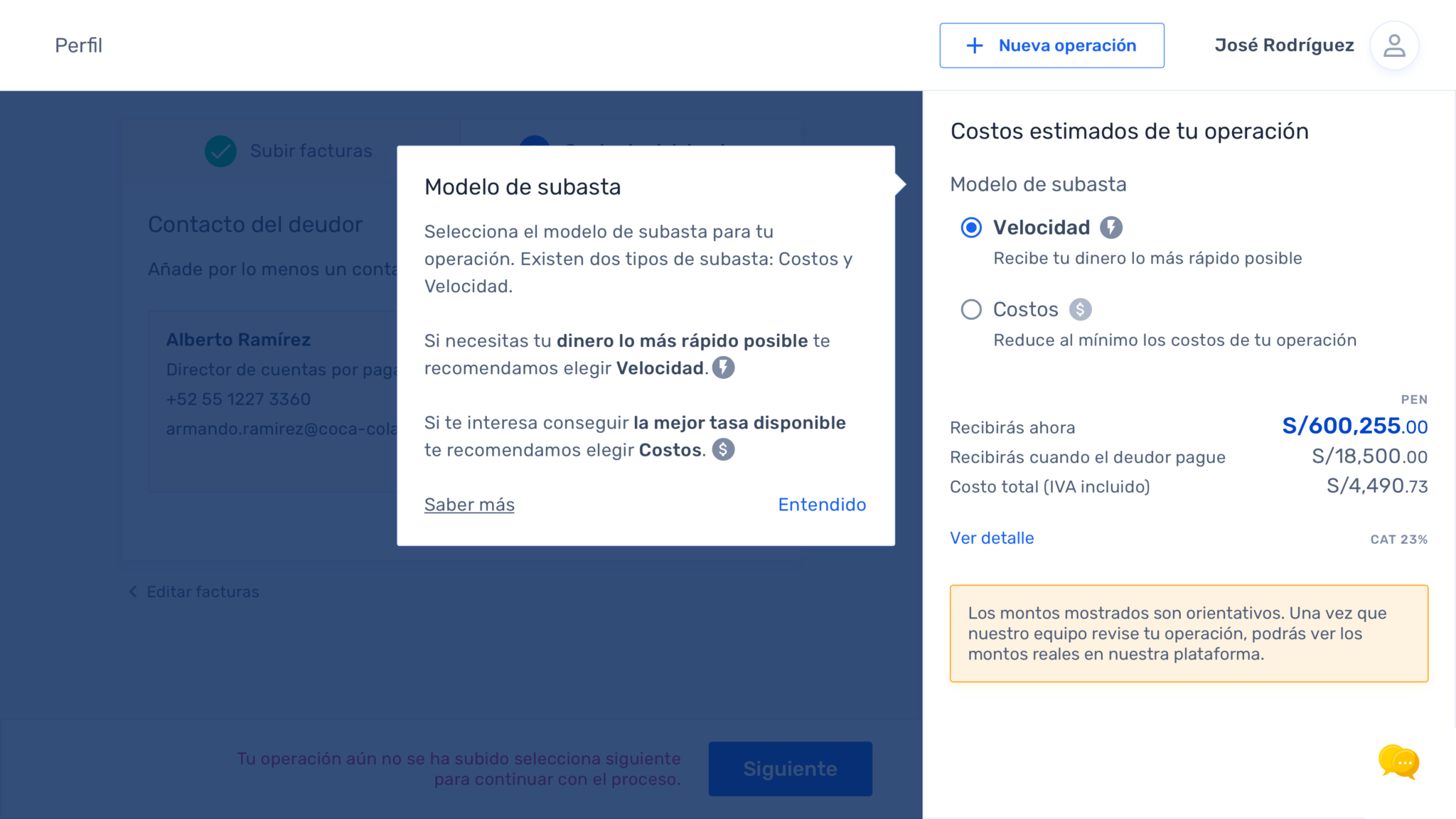
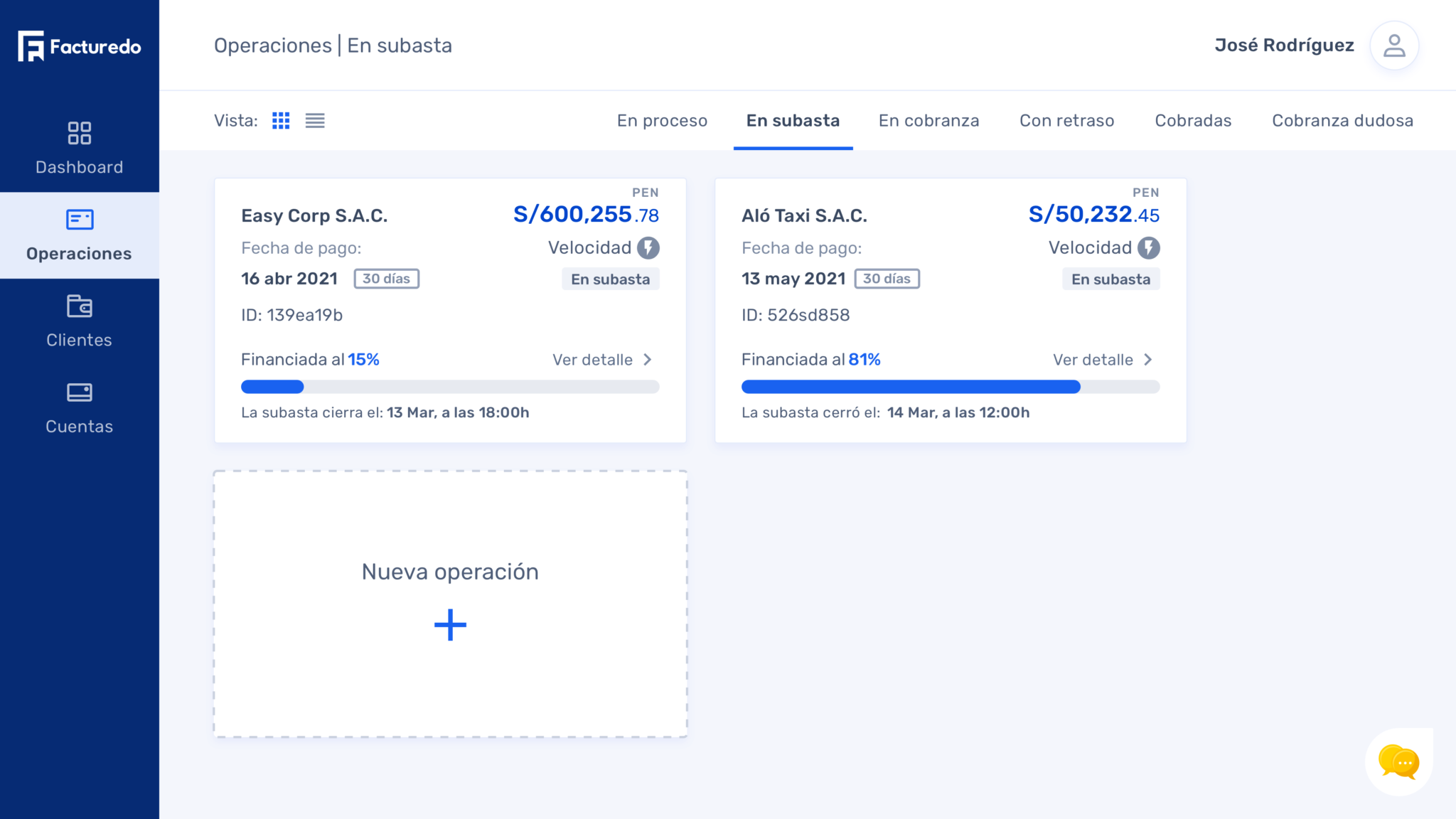
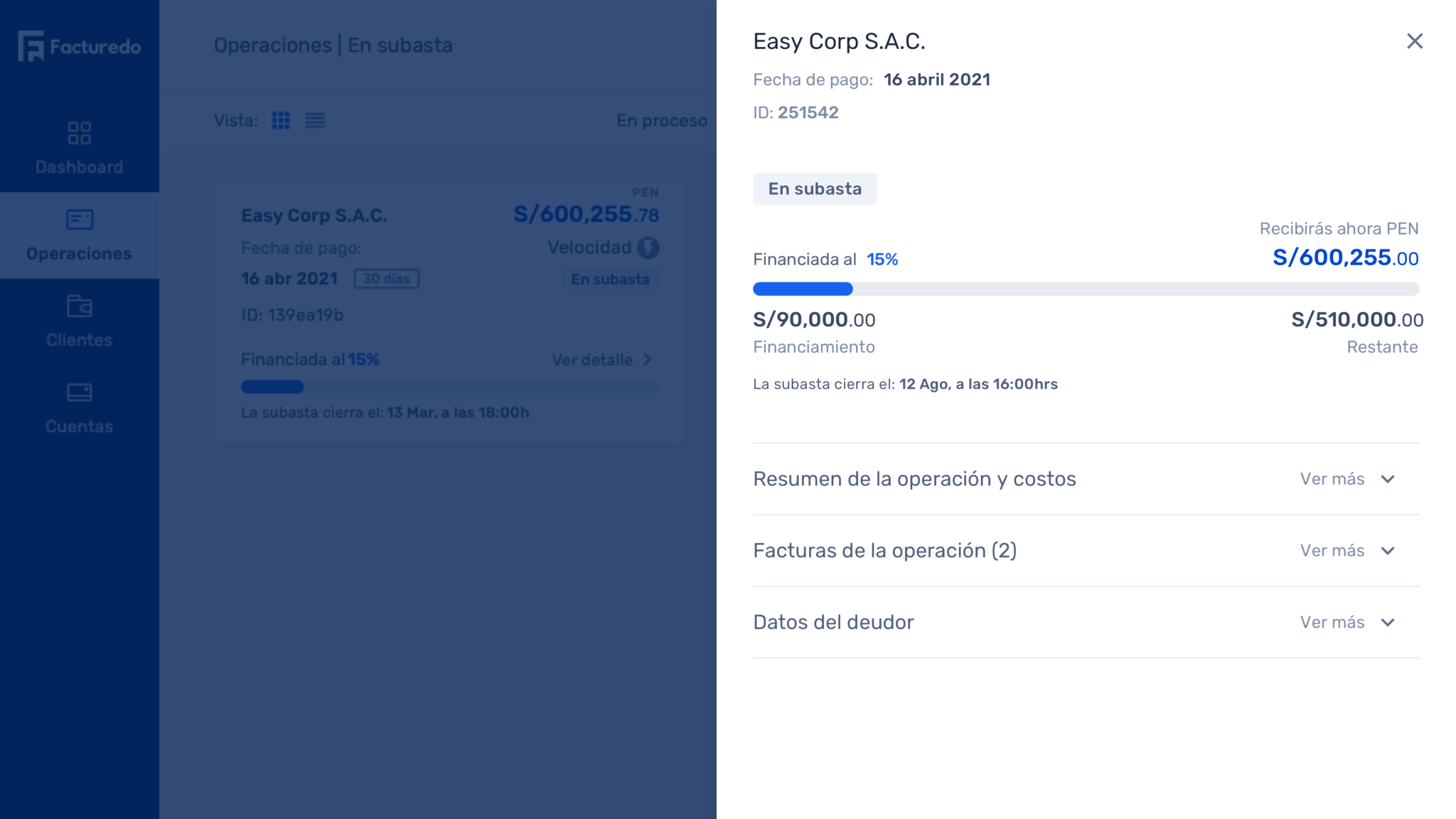
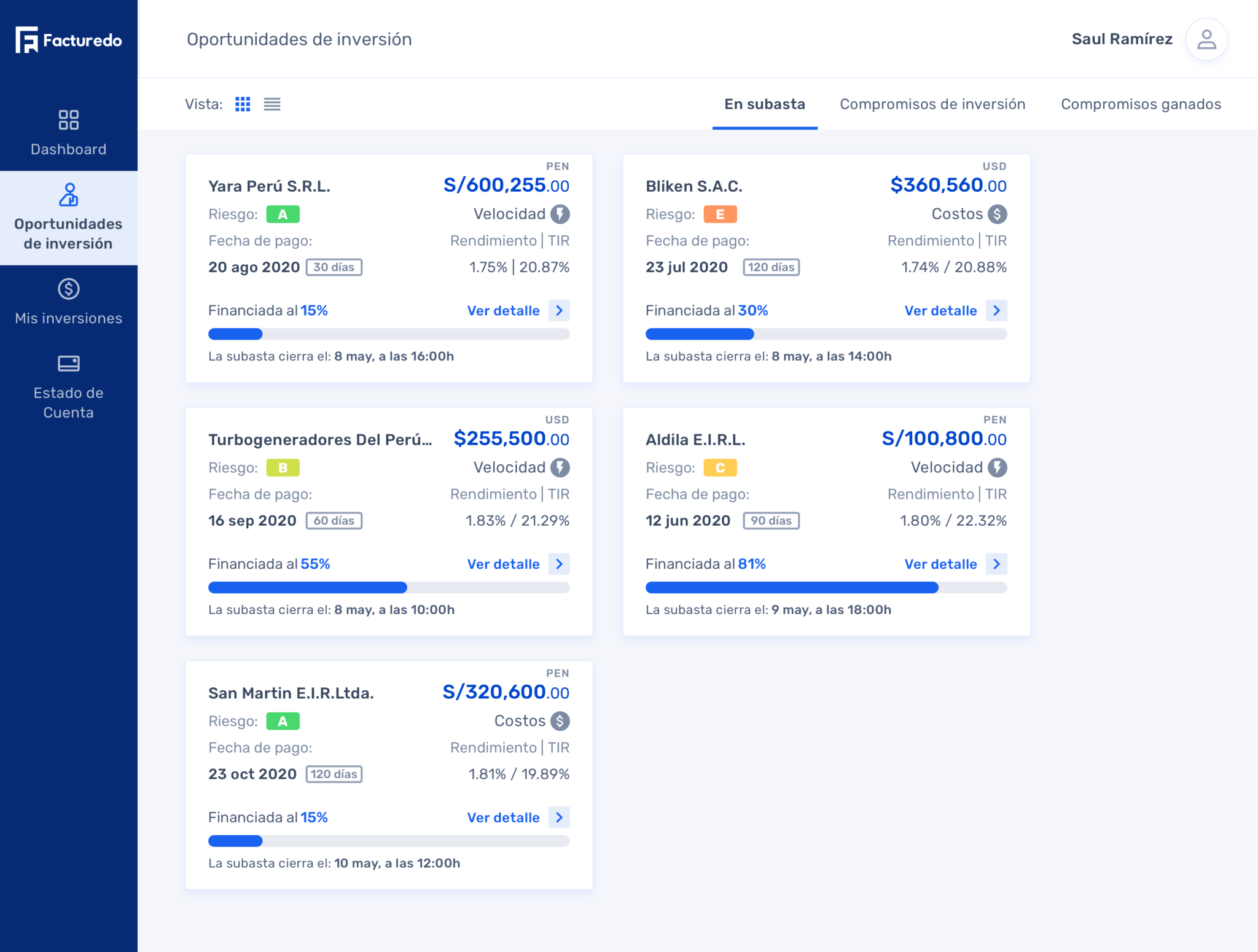
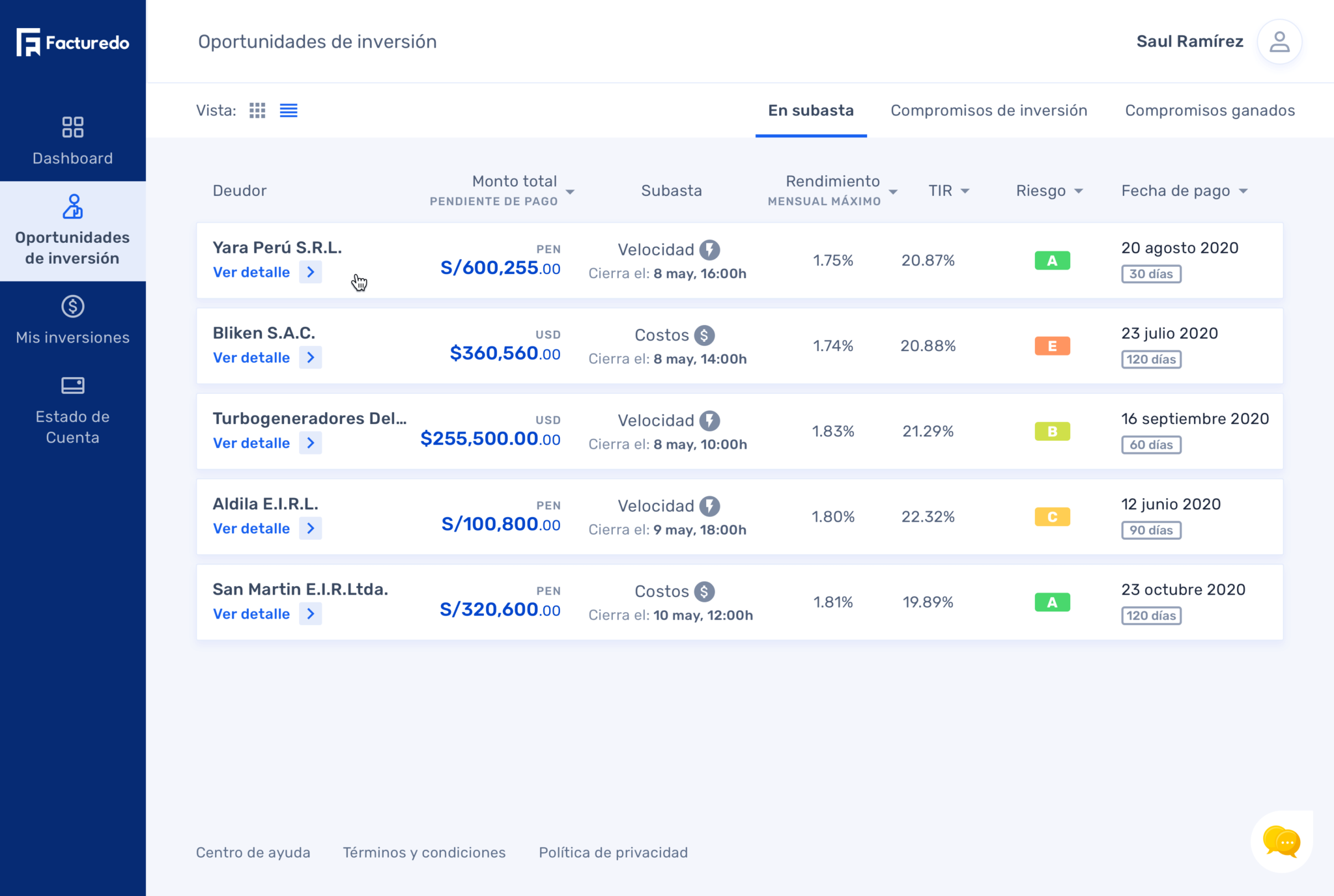
Auction model:





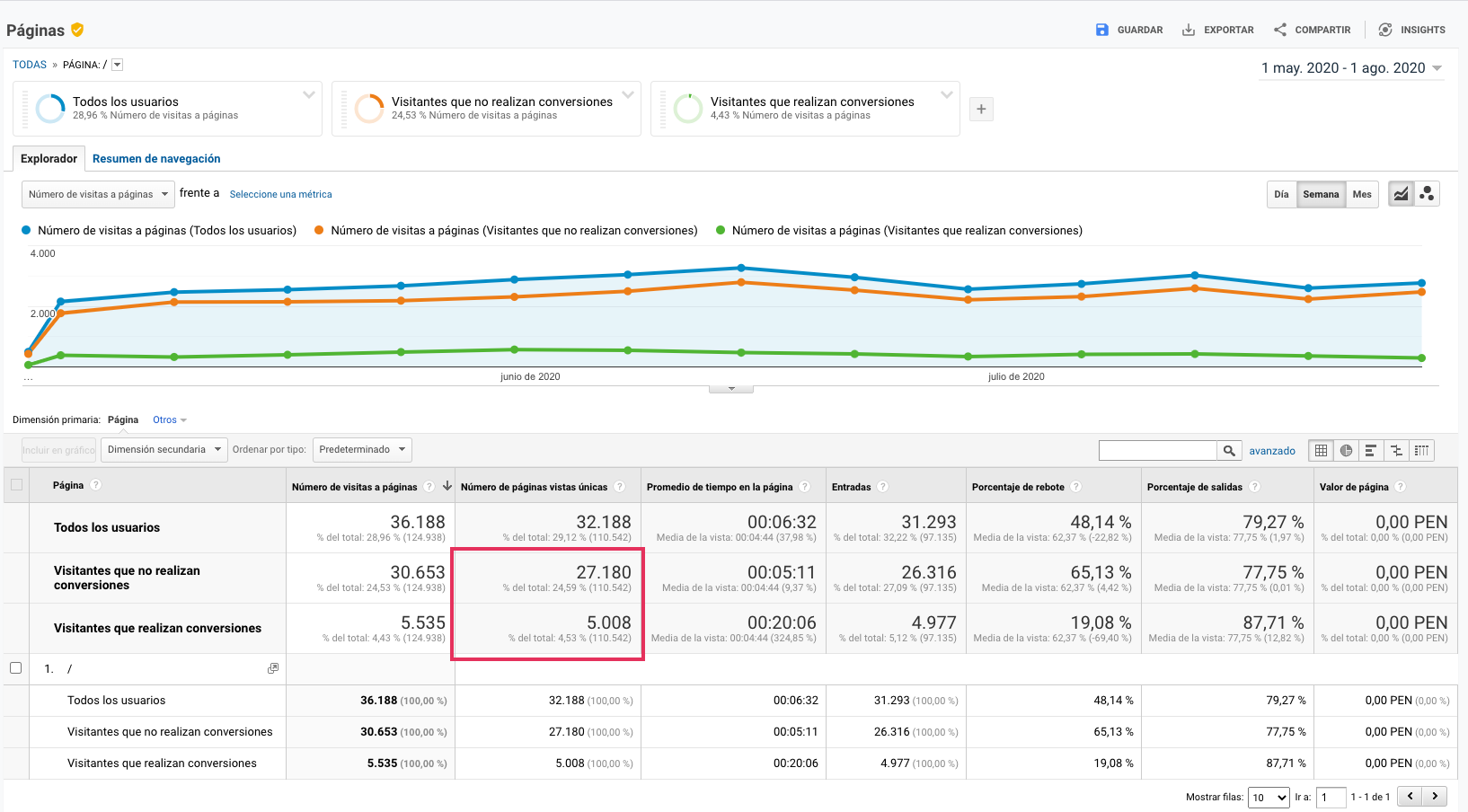
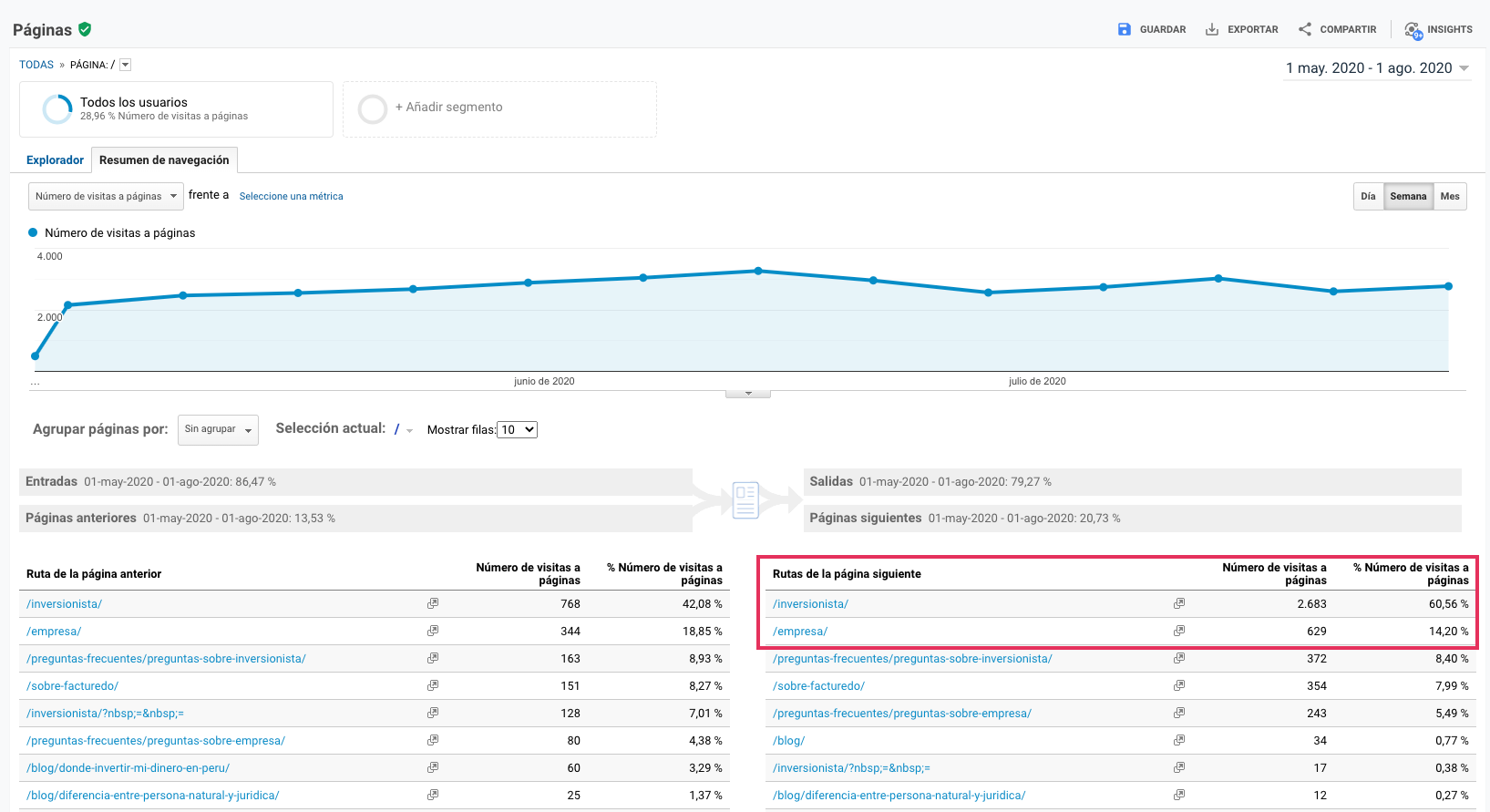
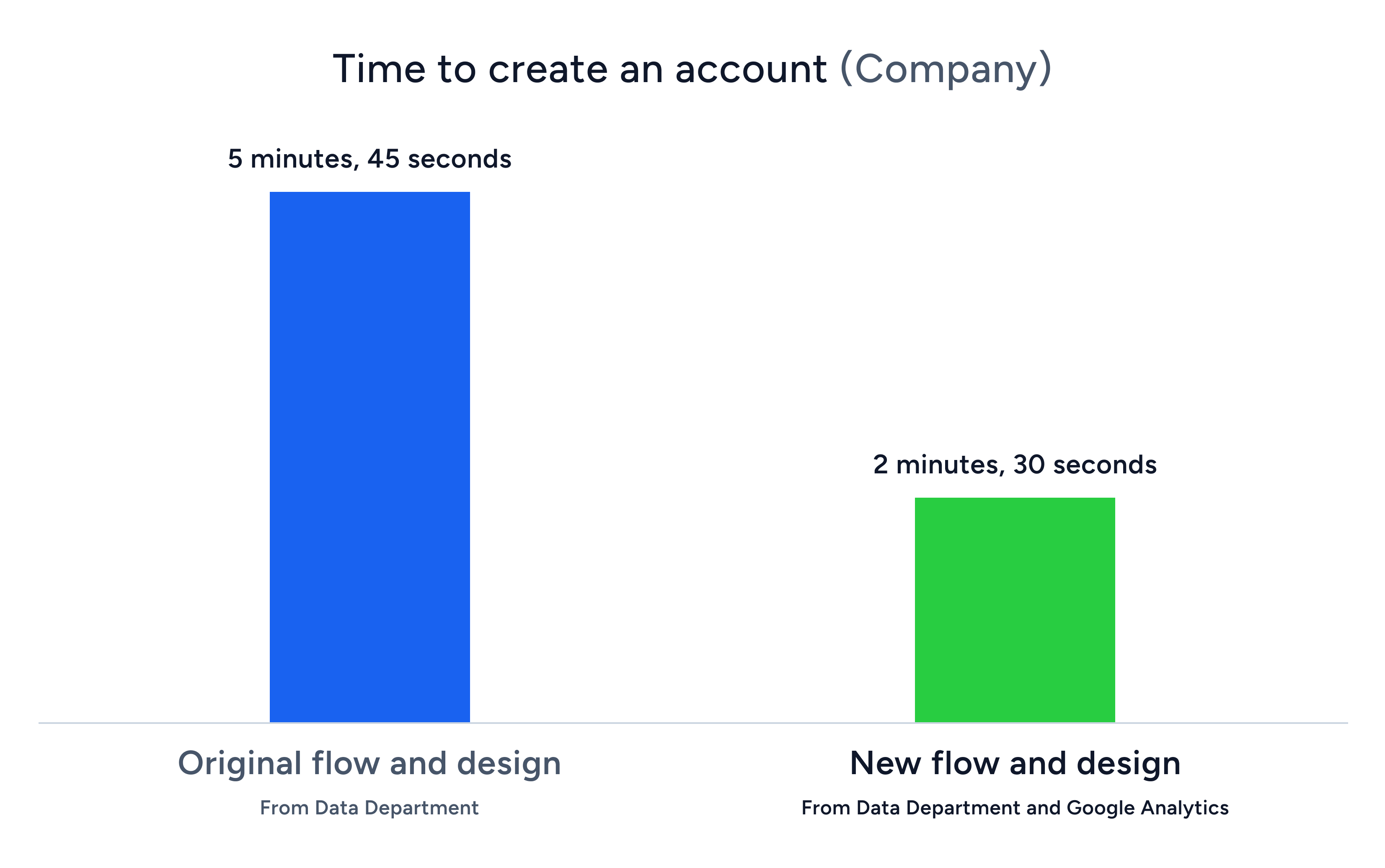
Upon the release of the new signup, the number of users opening new accounts increased by 53% within one month. In other words, the conversion rate improved significantly, thanks to the enhanced signup flow and new design.
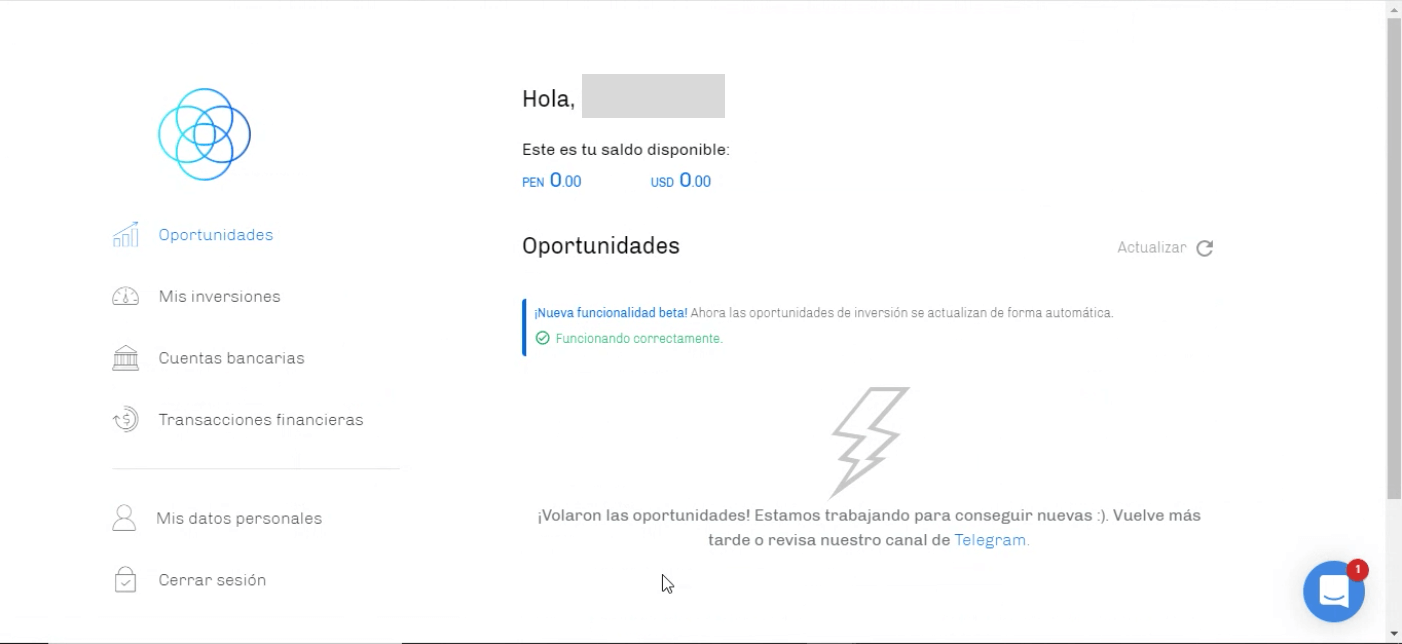
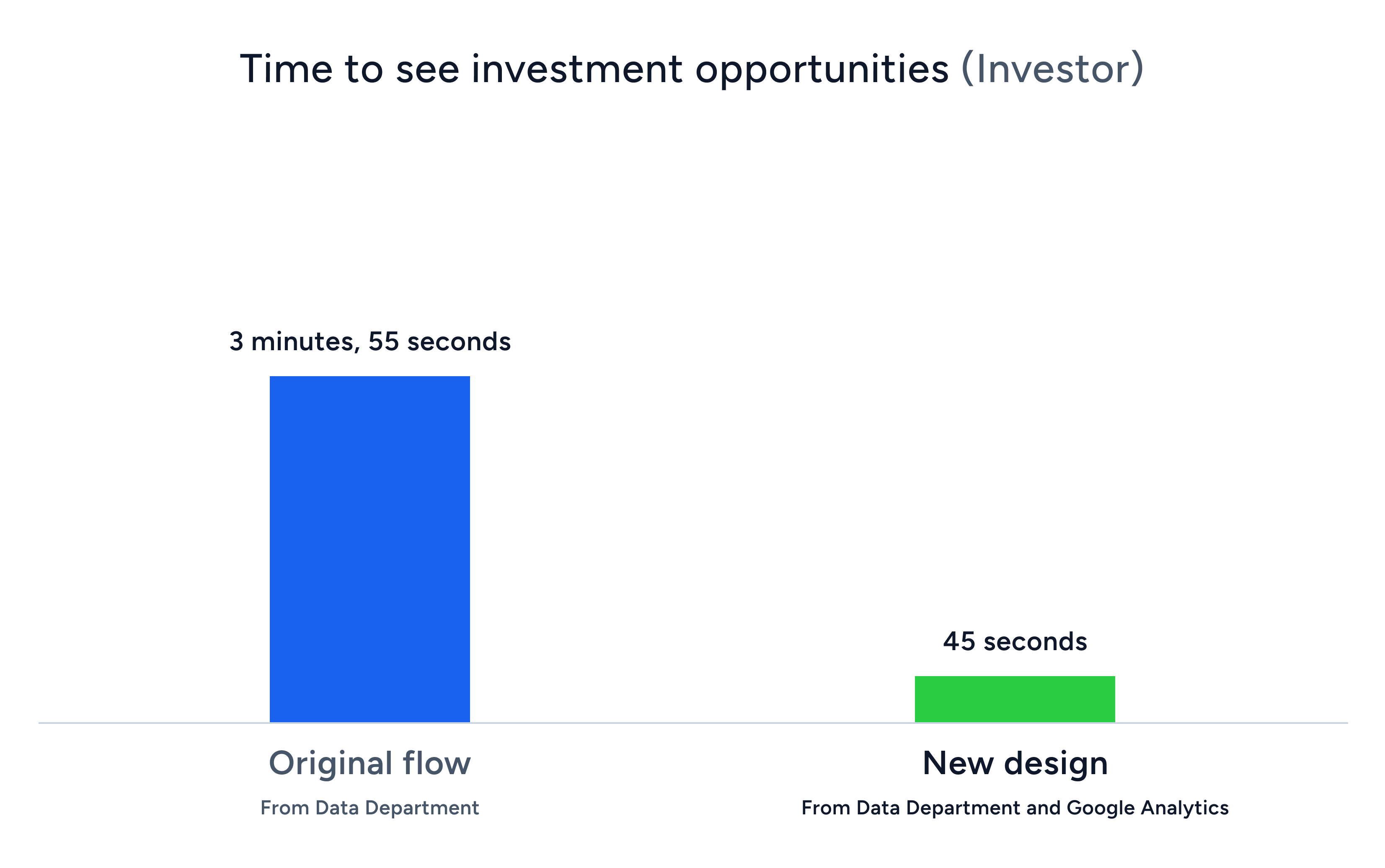
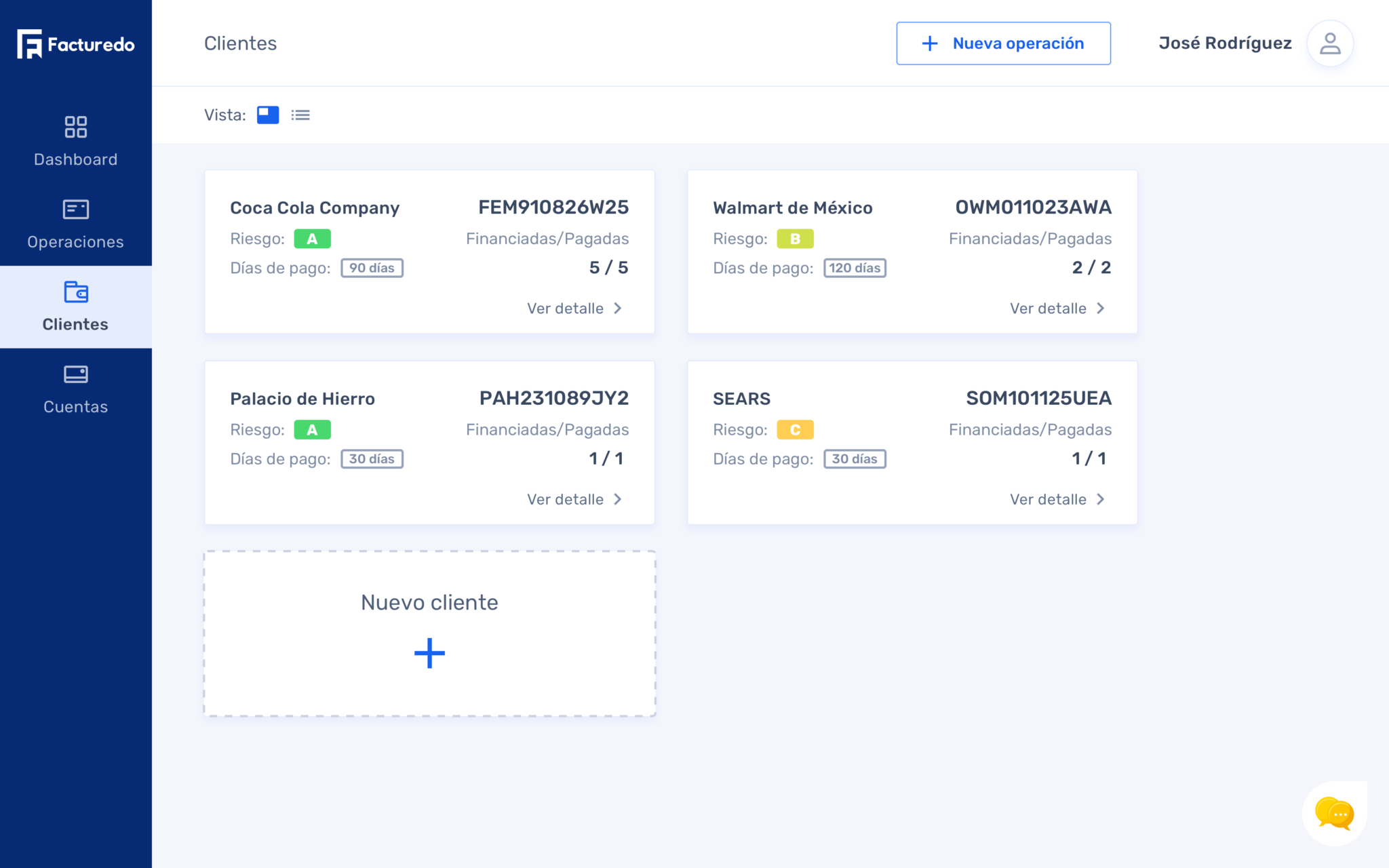
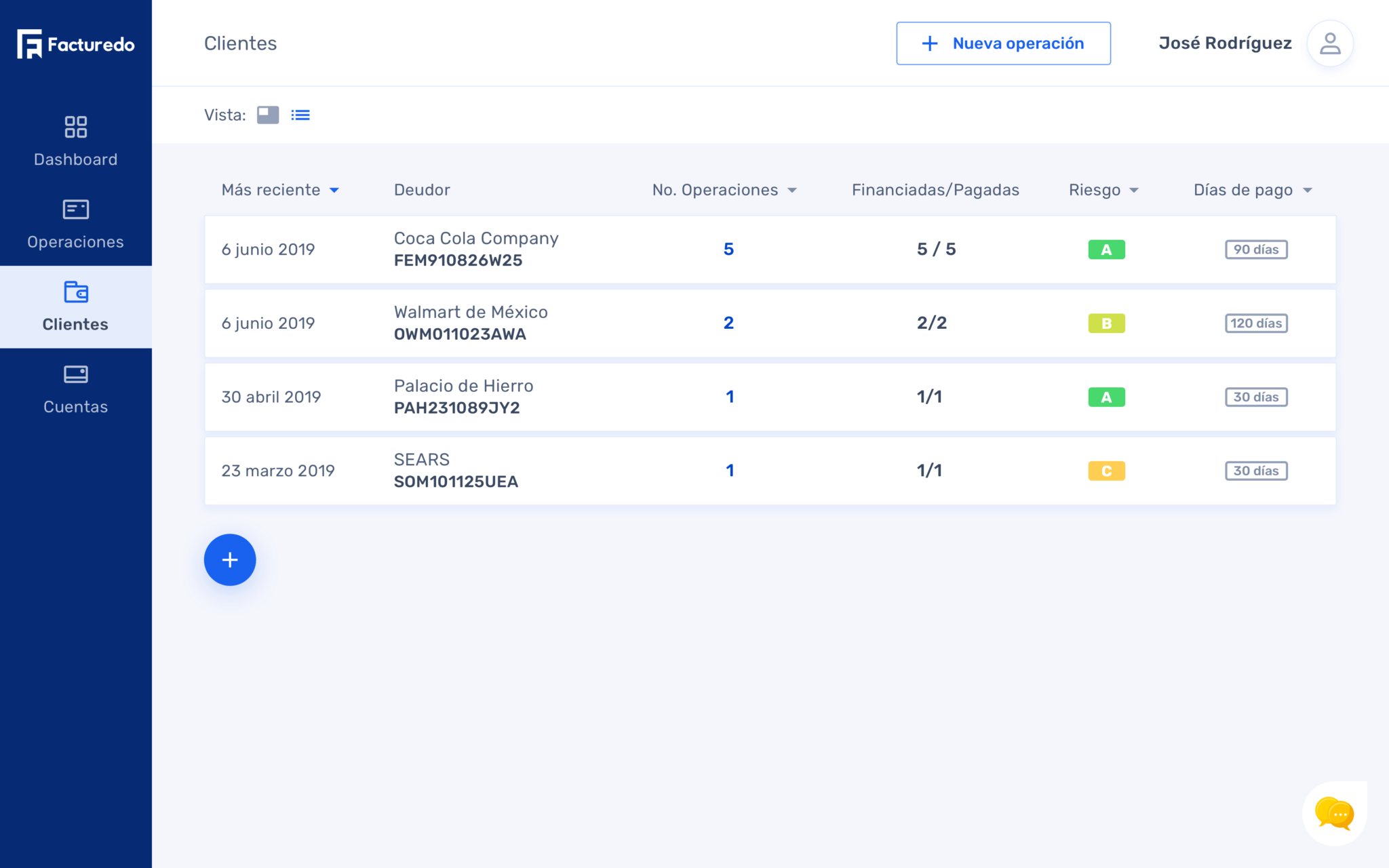
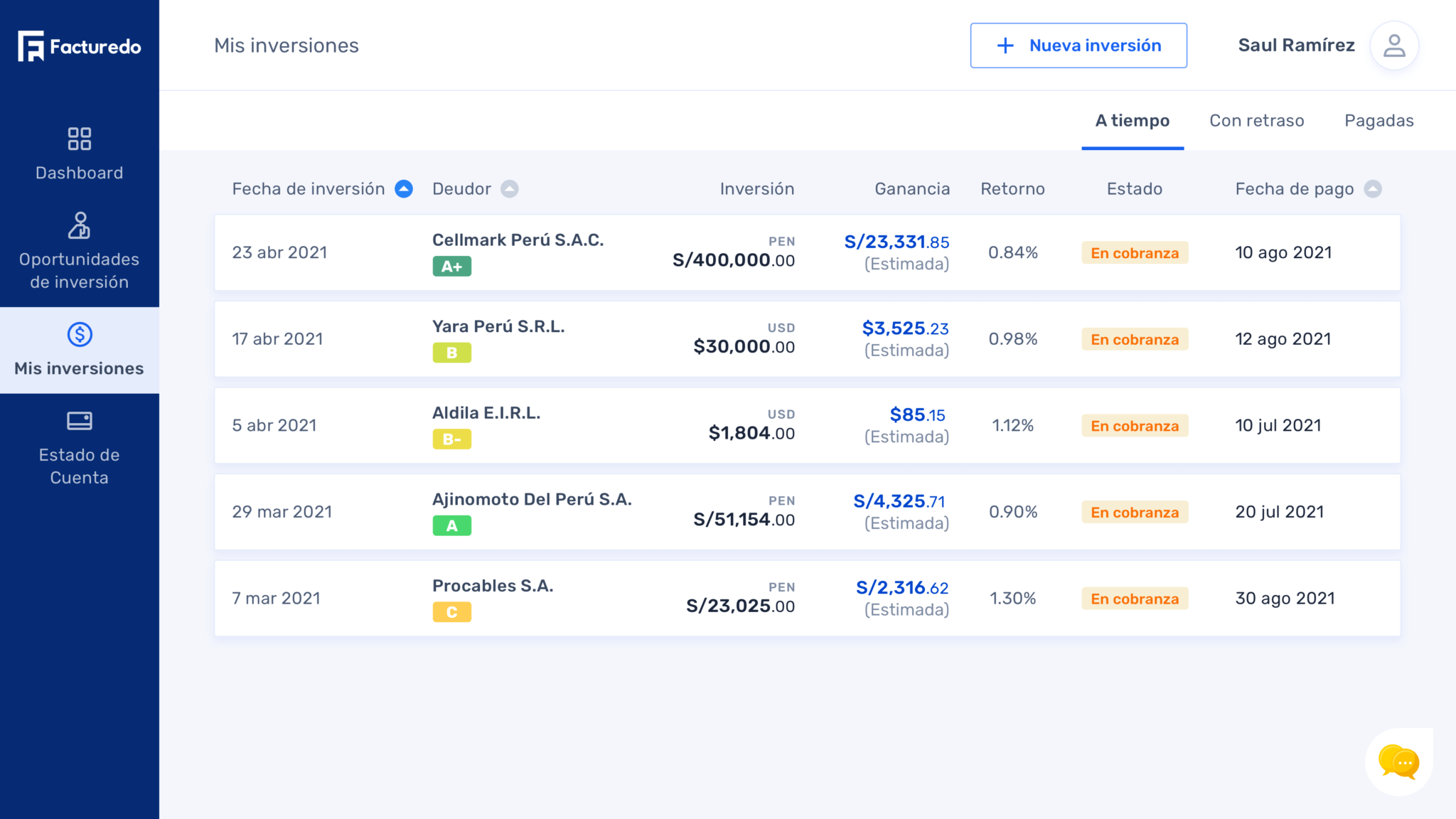
With the introduction of new flows and designs, I also enhanced the user’s efficiency in creating an account and accessing investment opportunities.



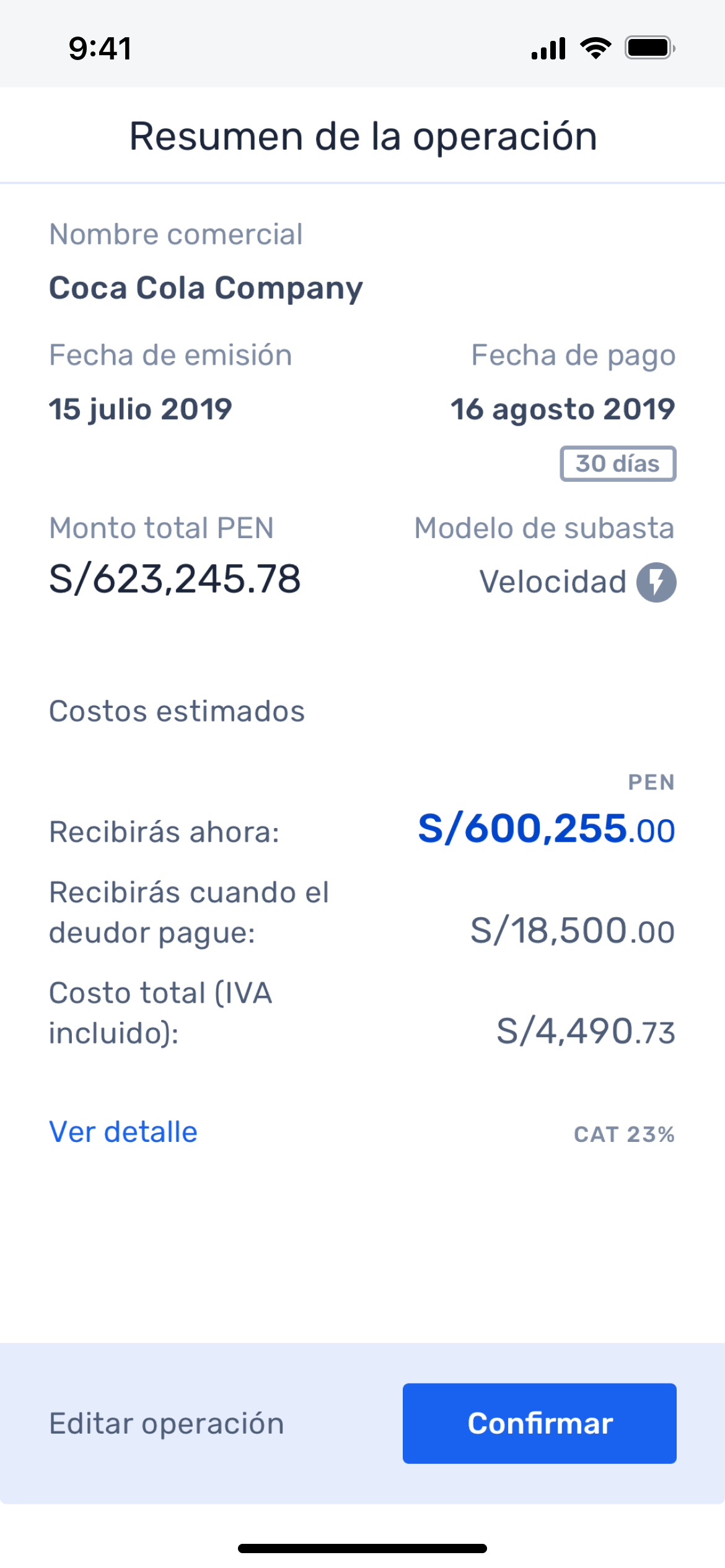
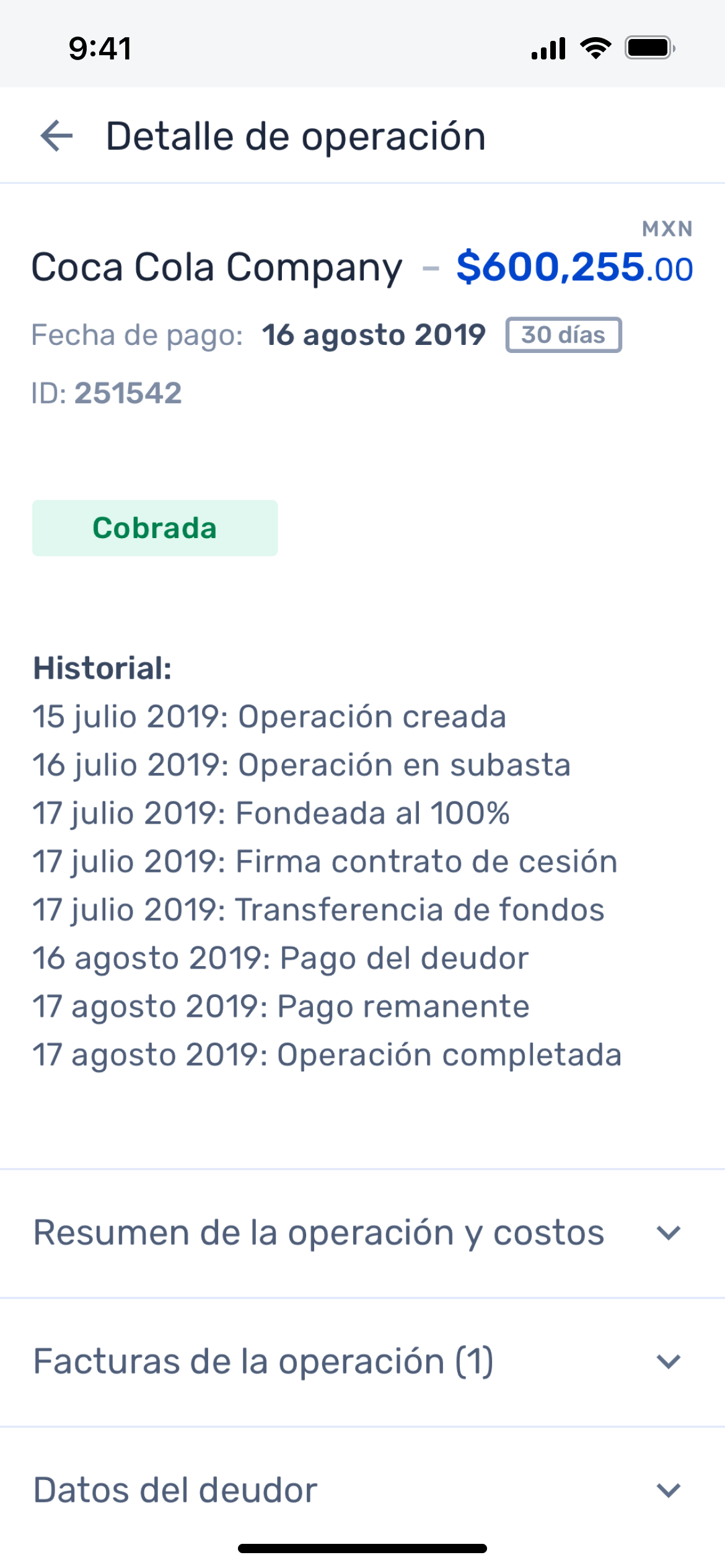
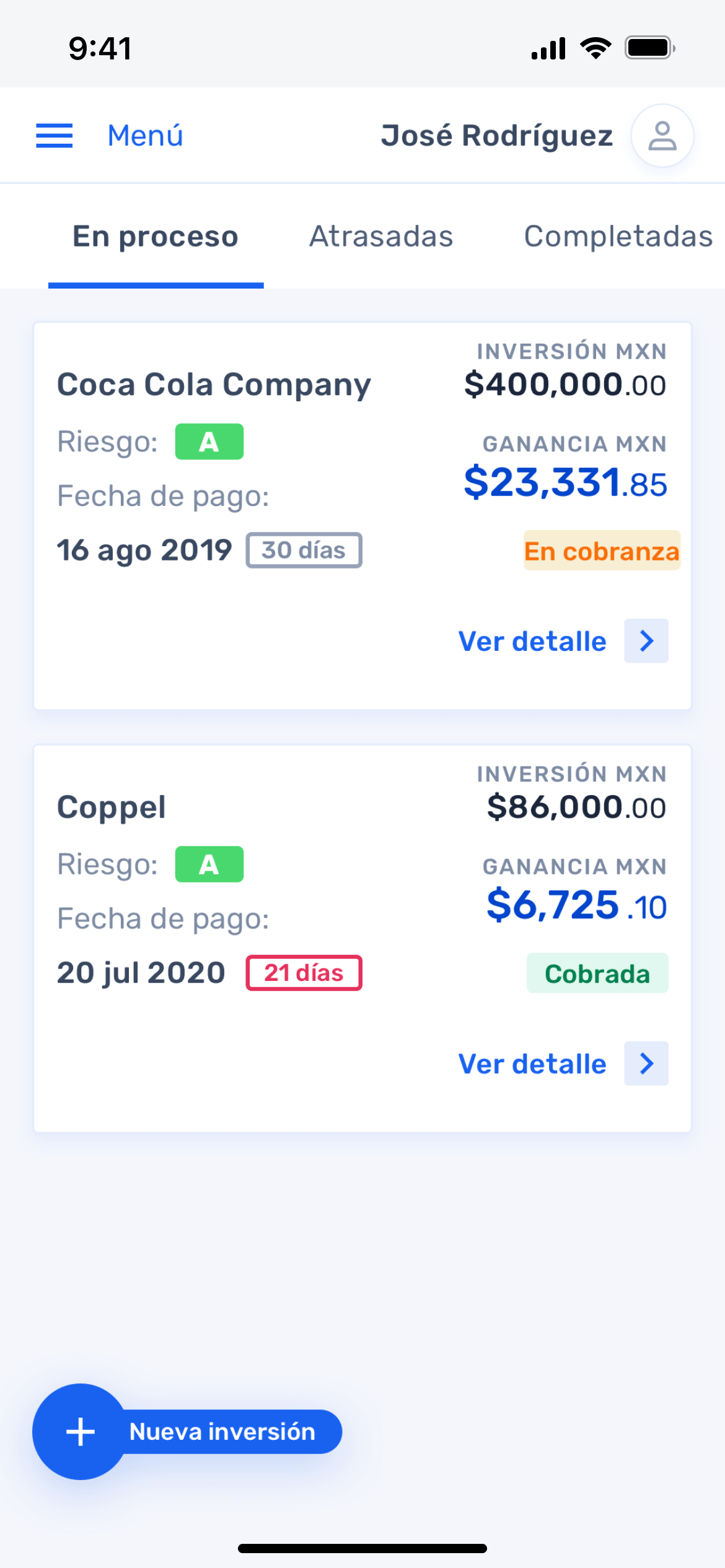
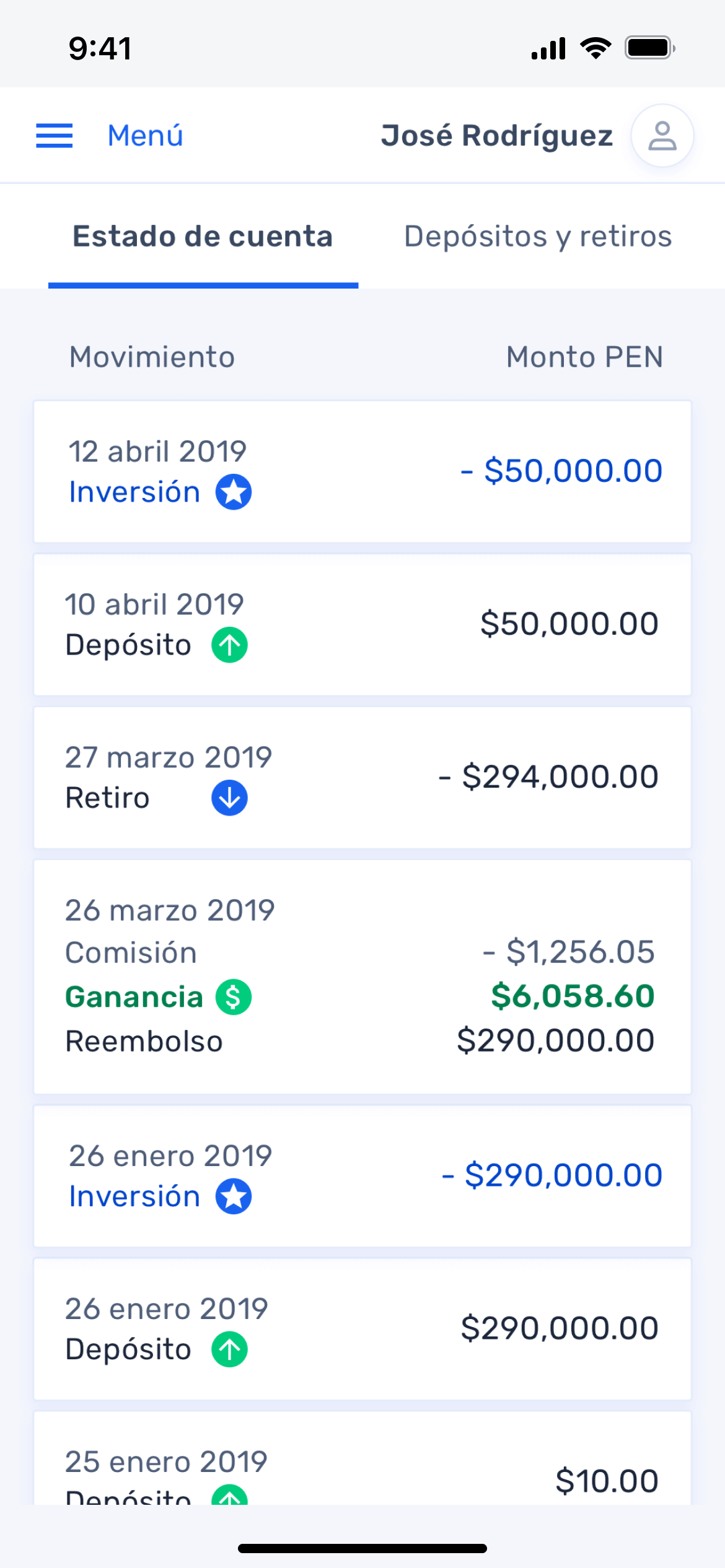
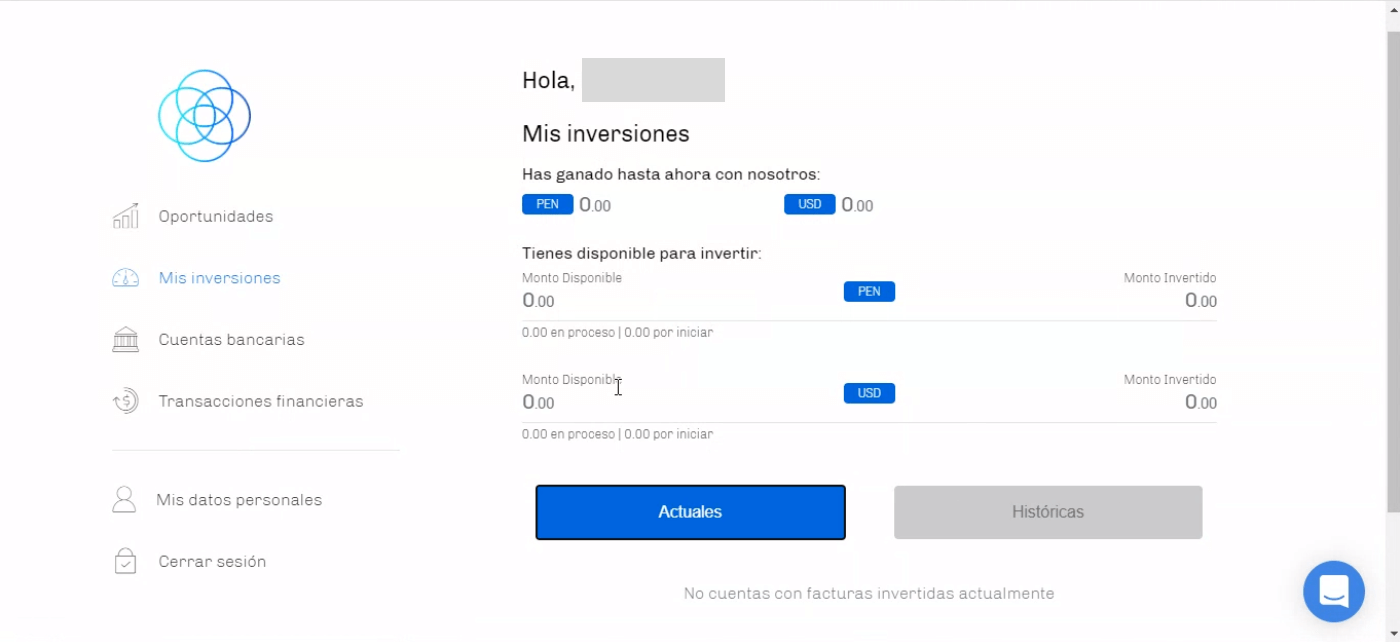
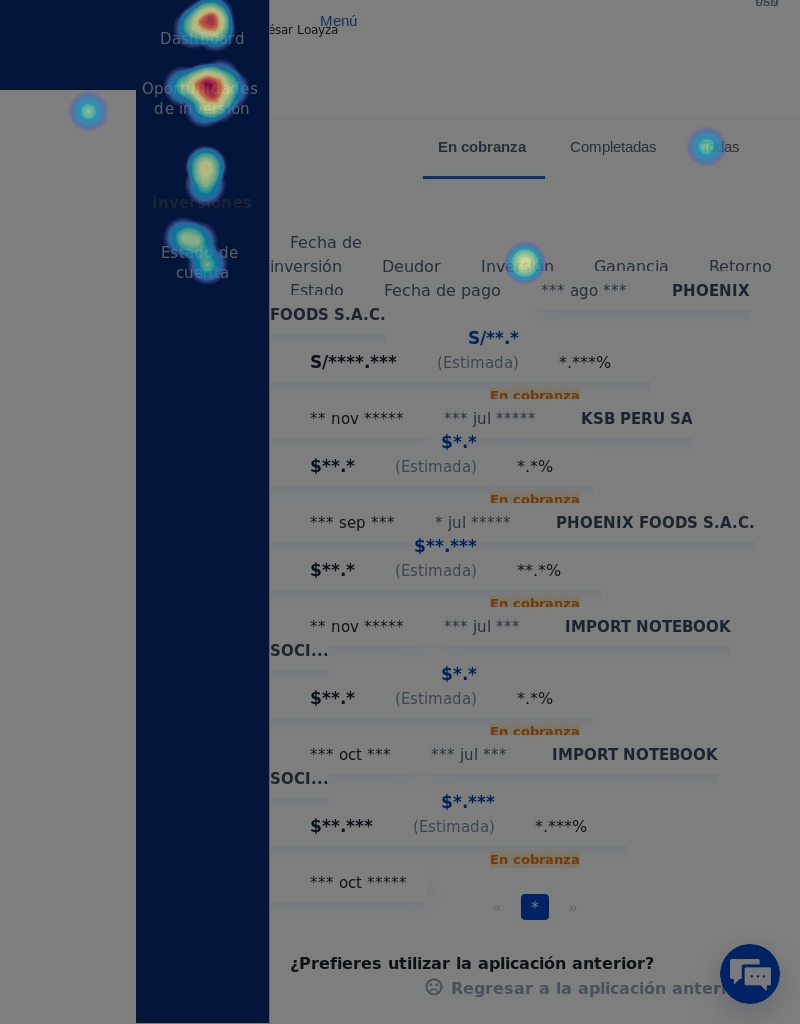
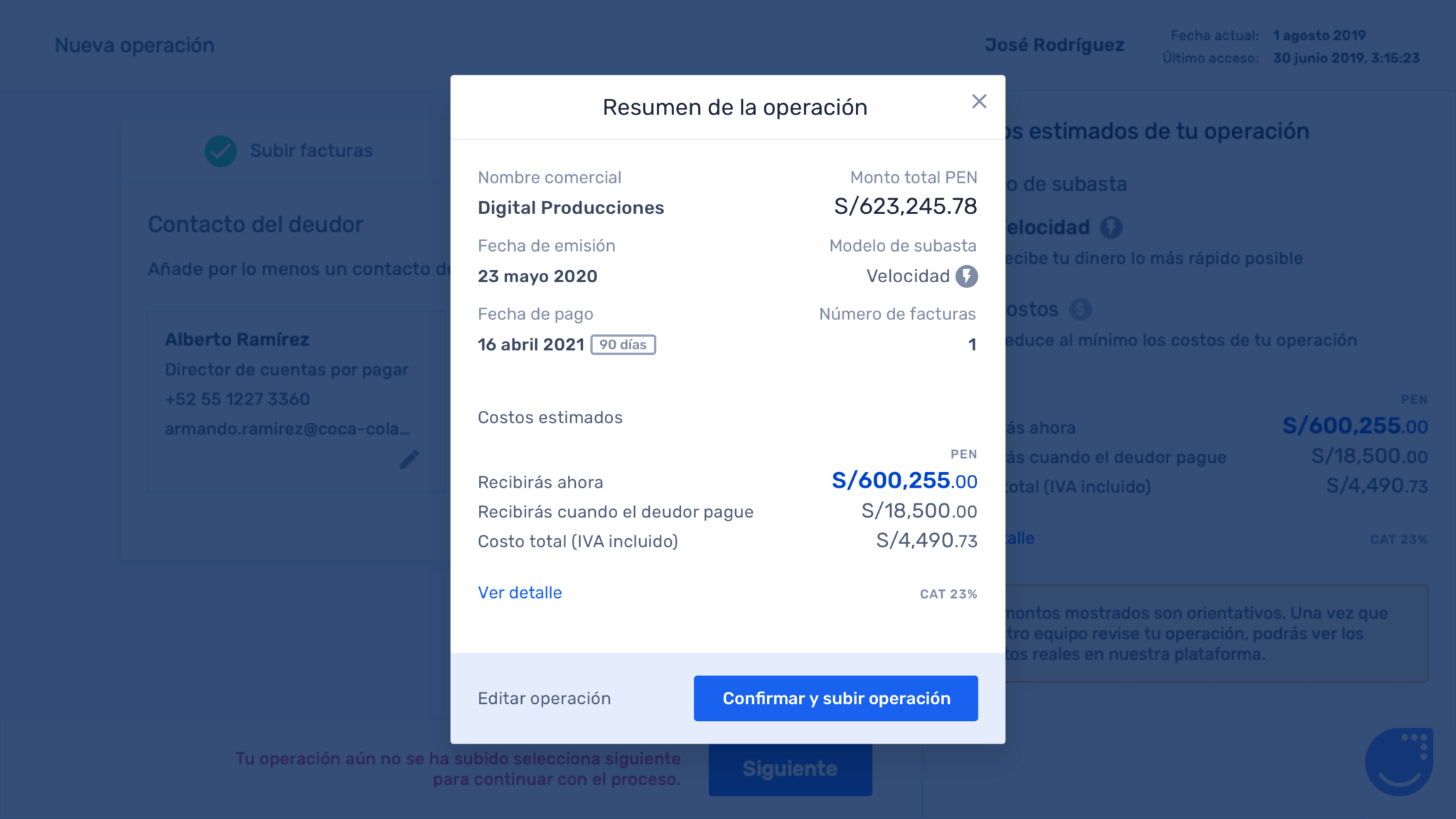
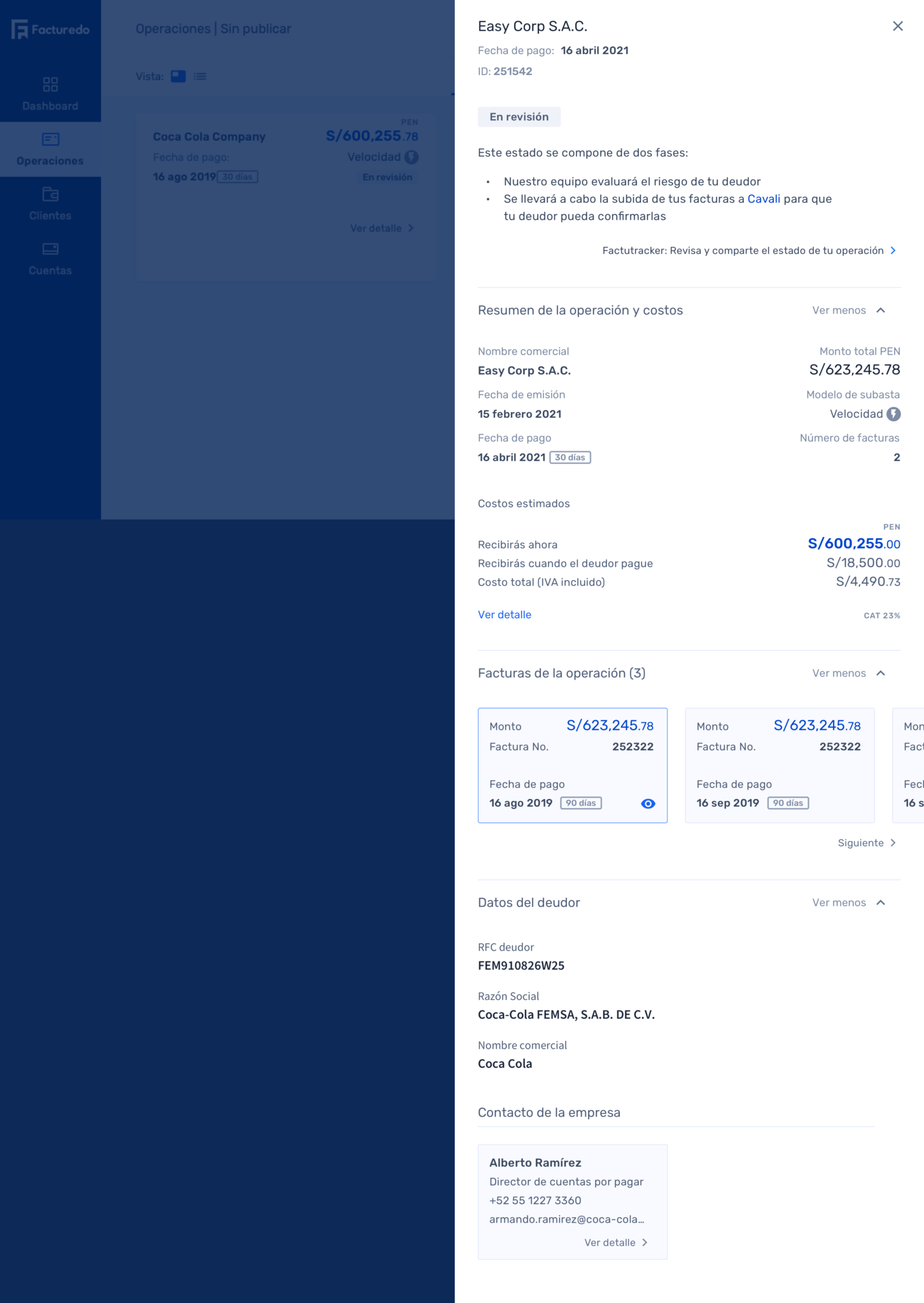
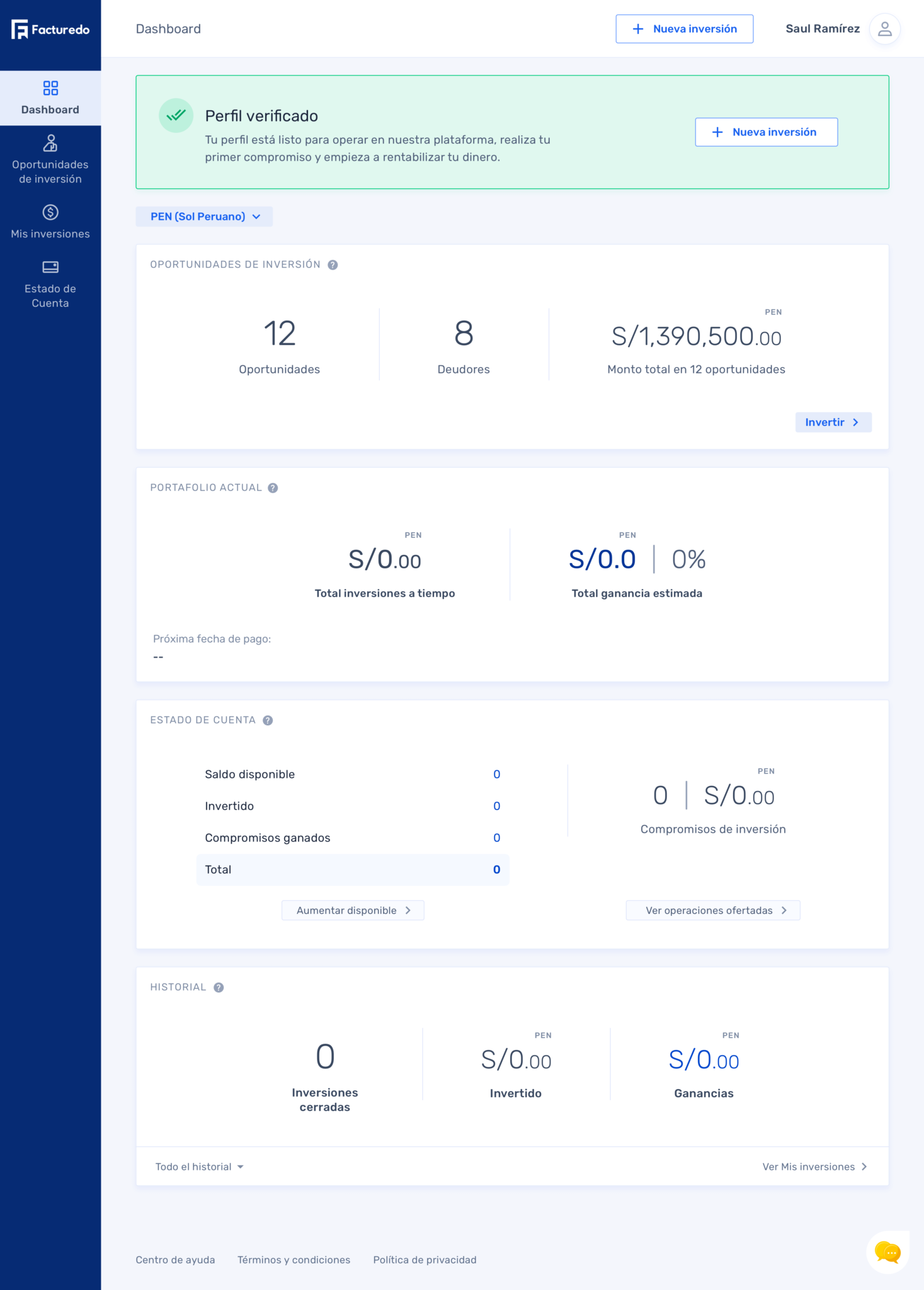
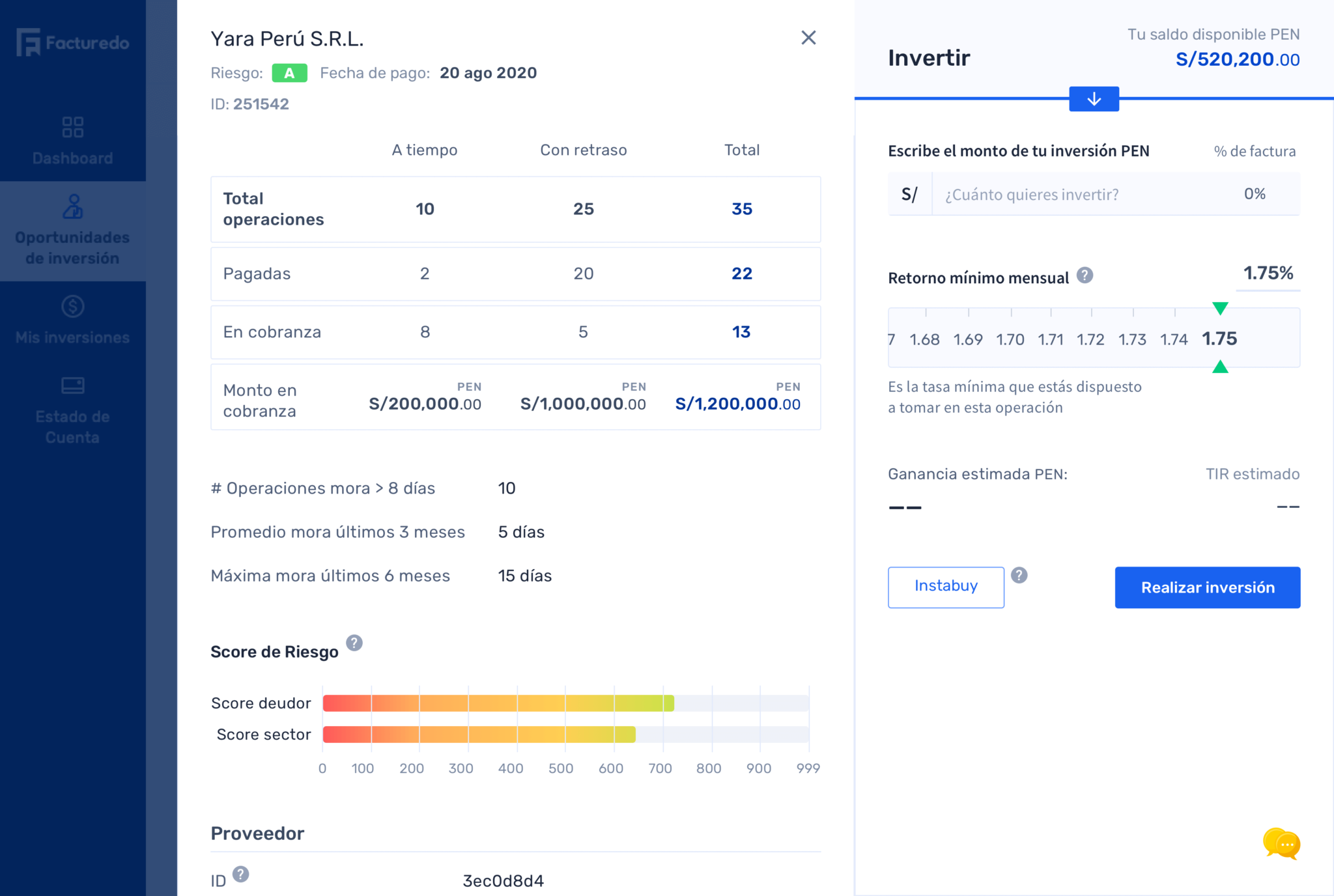
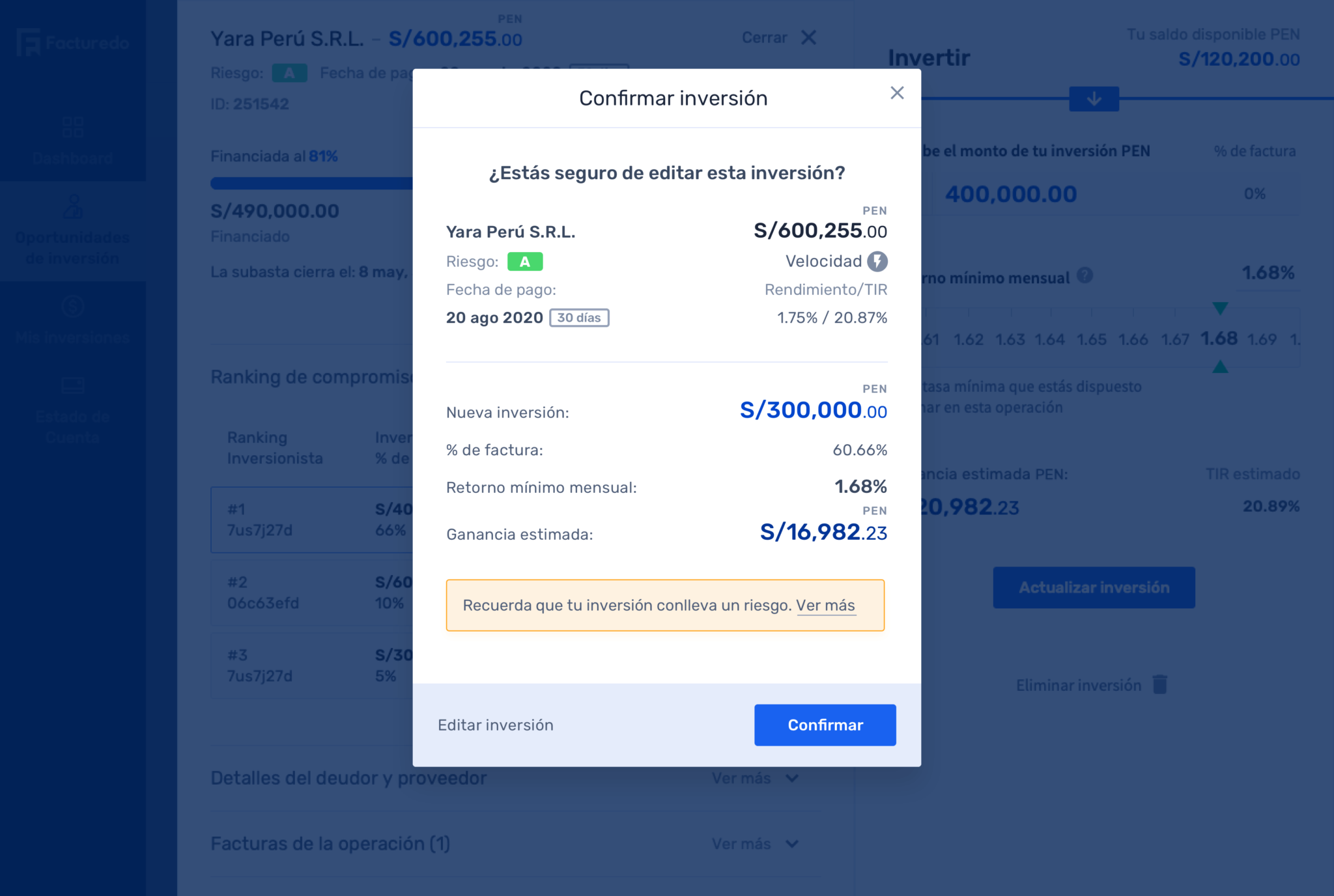
Operation summary:

















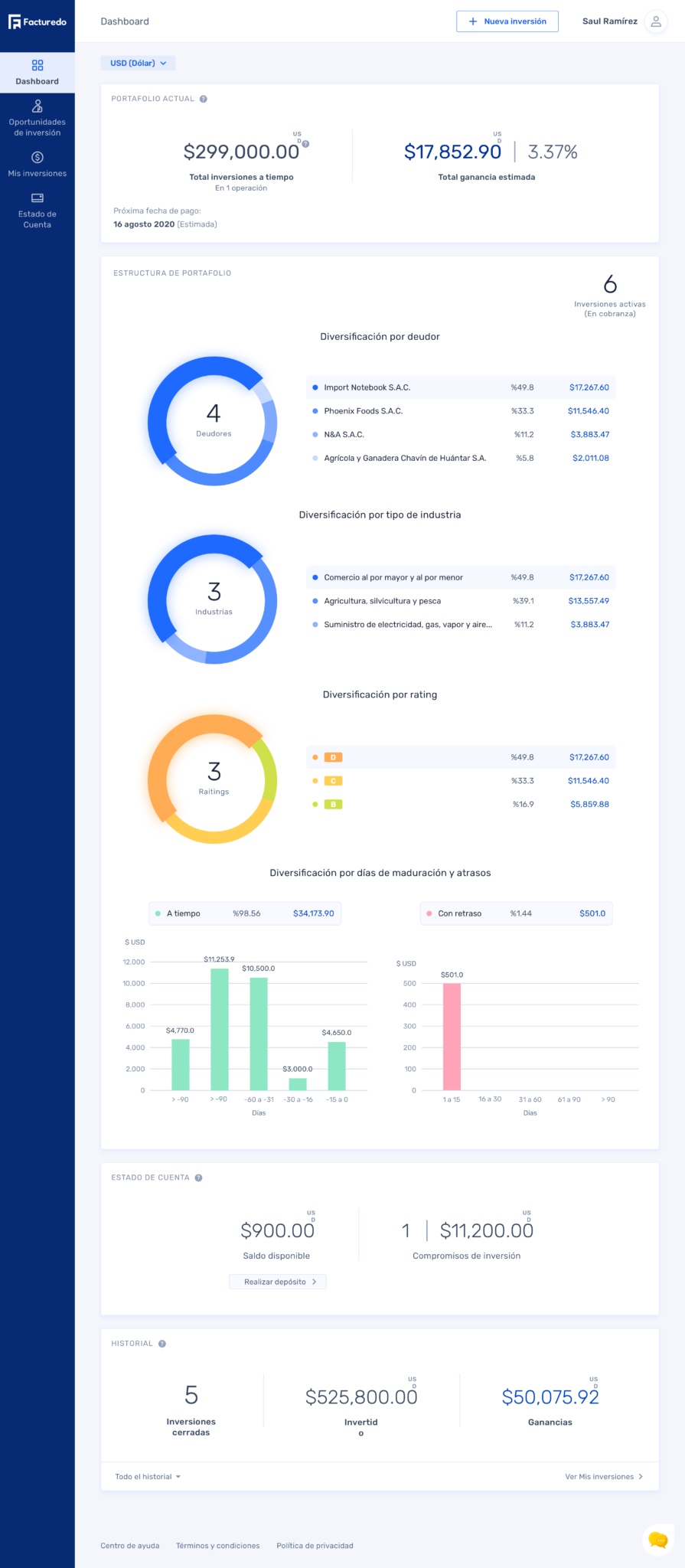
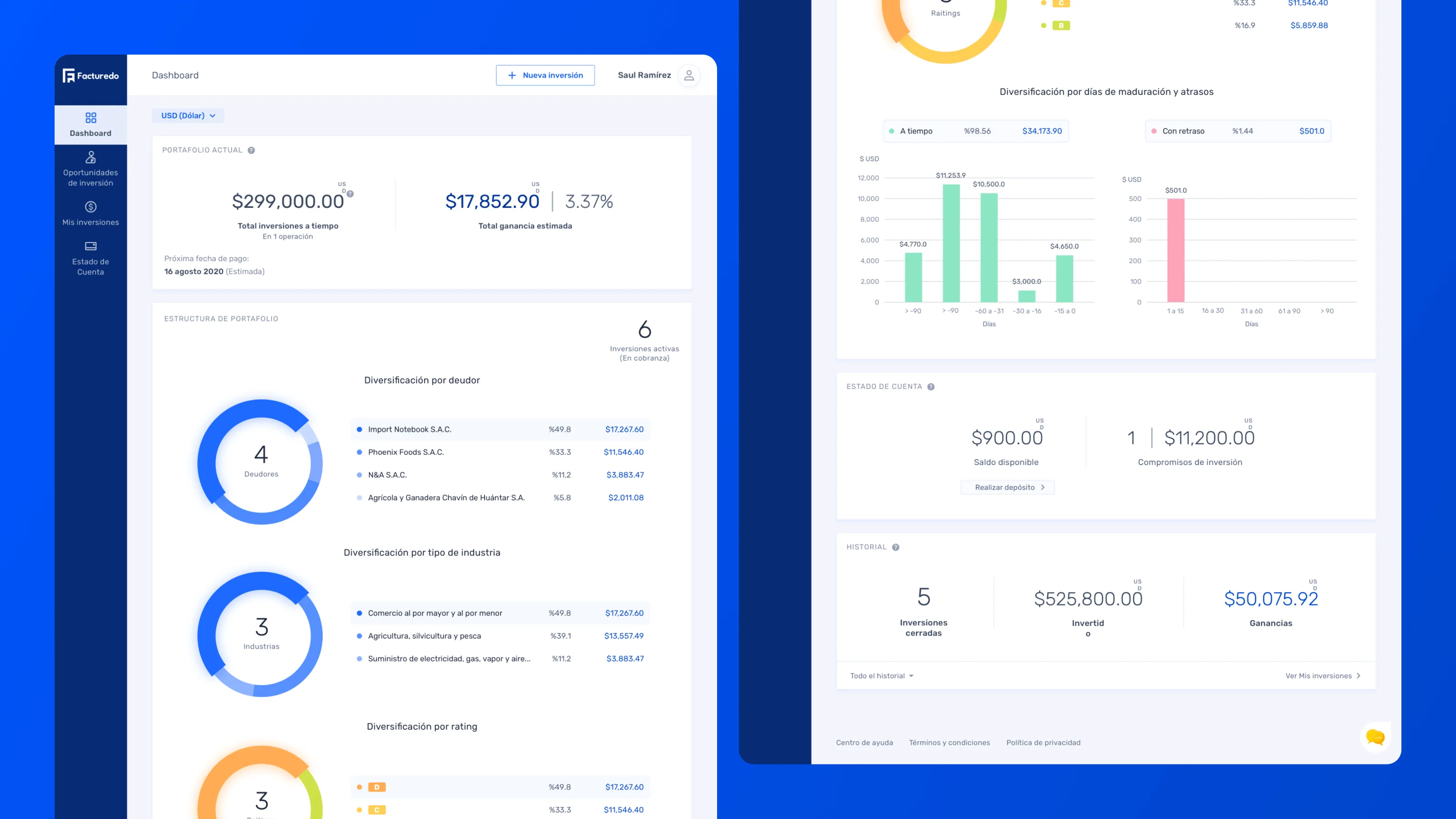
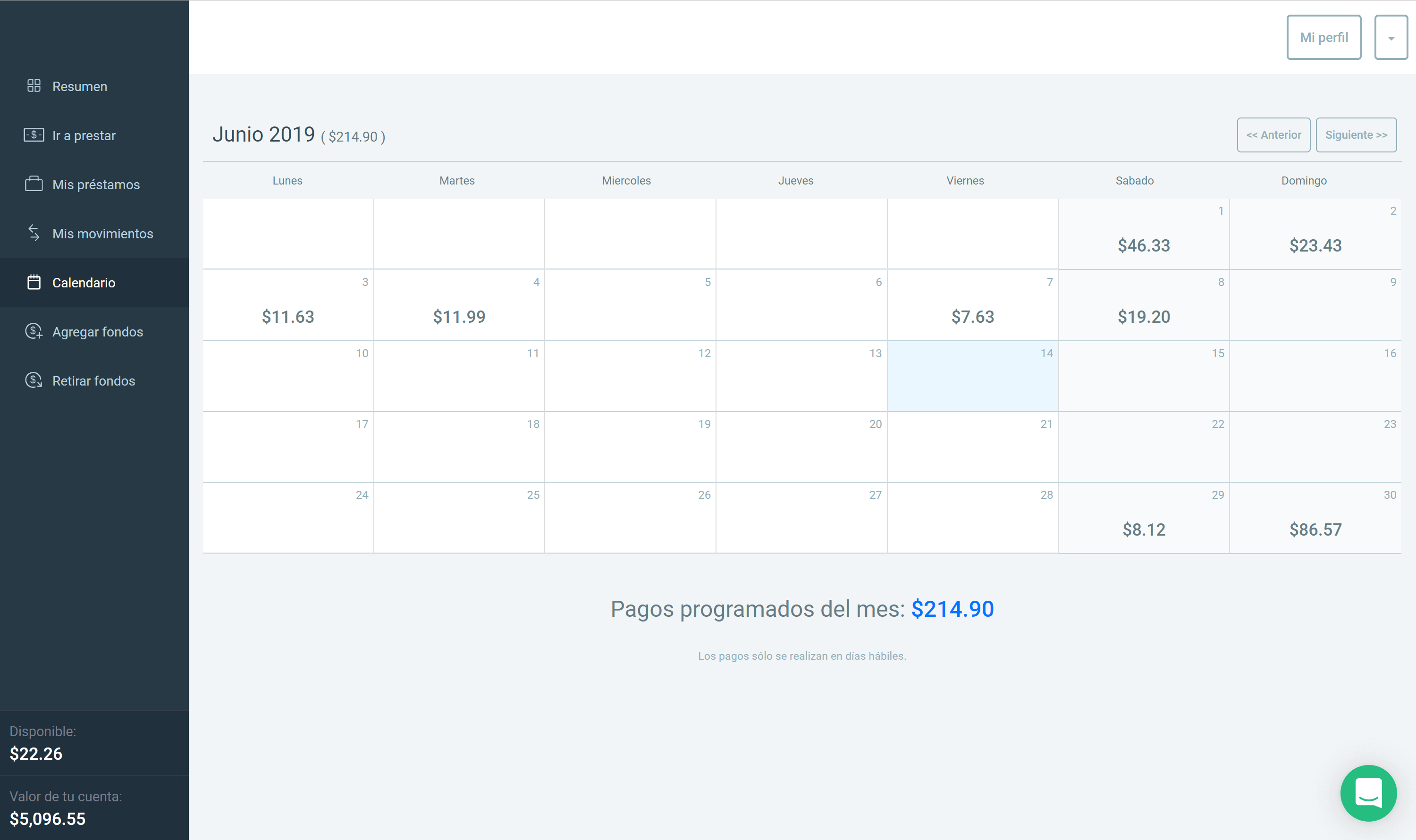
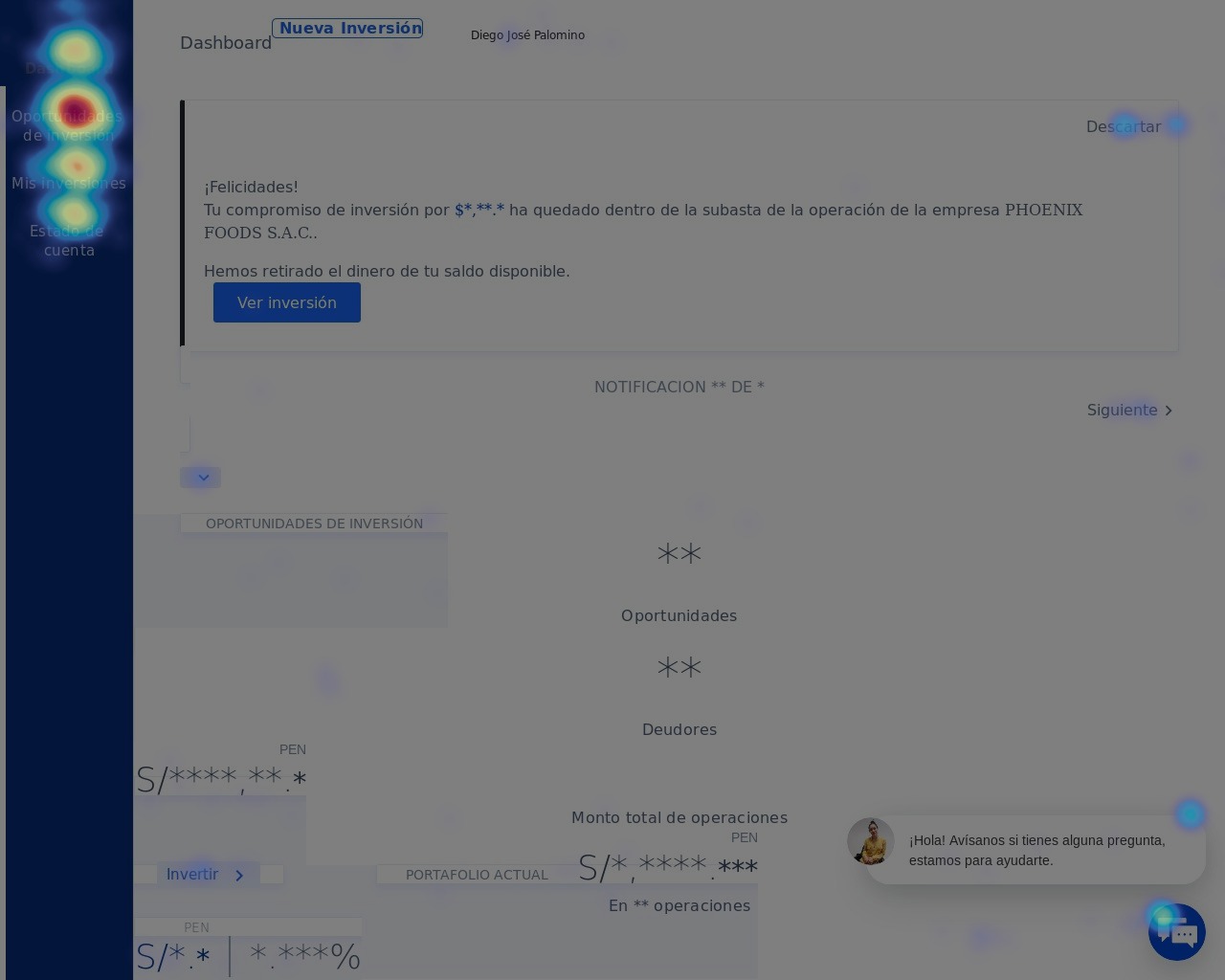
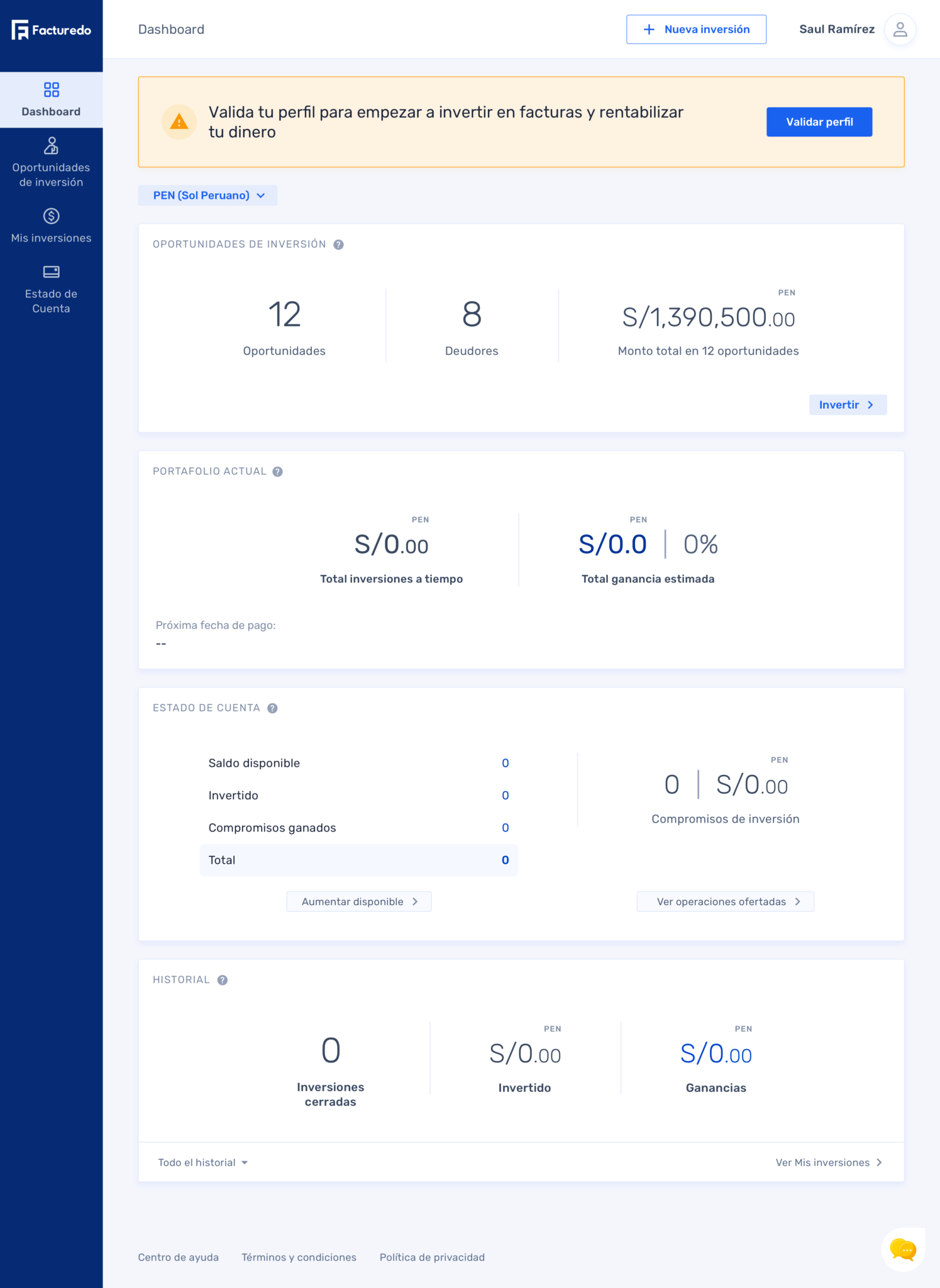
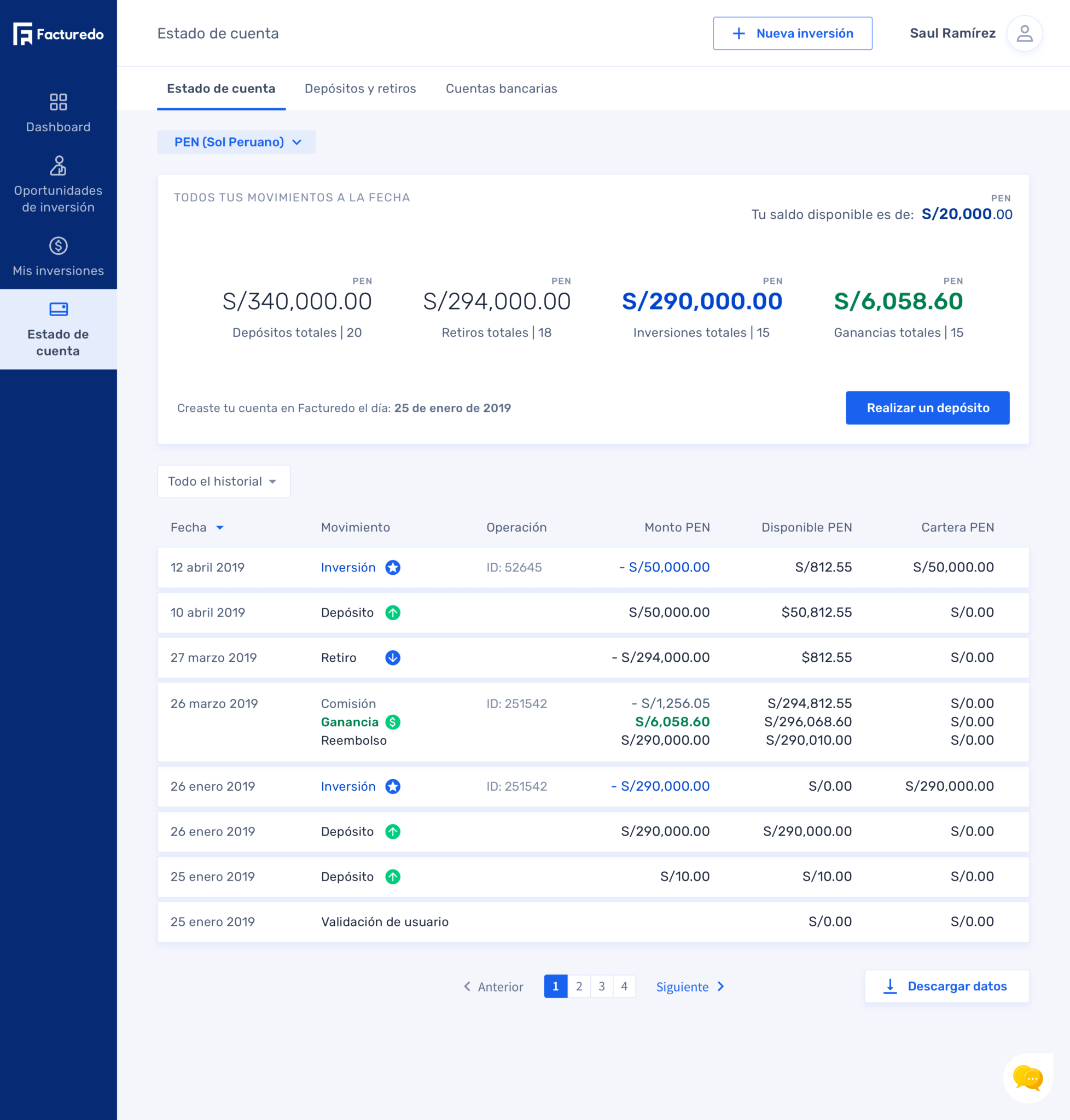
New dashboard proposal for investors with charts displaying information about investment diversification.